क्या आप जानना चाहते हैं कि वेब डिज़ाइनर कैसे बने? यदि आप इस वेबसाइट के नियमित पाठक हैं, तो आप जानते हैं कि हम केवल Computer, HTML, CSS, JavaScript आदि। जैसे प्रोग्रामिंग ट्यूटोरियल नहीं पढ़ाते हैं। हम आपको उन प्रोग्रामिंग भाषाओं को सीखकर अपना करियर बनाने के लिए मार्गदर्शन करते हैं।
आप इस लेख को पढ़ रहे हैं, इसका मतलब है कि आप एक पेशेवर वेब डिजाइनर बनना चाहते हैं, जो वास्तव में बहुत अच्छा है!
नोट: ‘वेब डिज़ाइनर‘ और ‘वेब डेवलपर‘ के बीच भ्रमित न हों, वे एक दूसरे से अलग हैं। वेब डेवलपर को समझने के लिए “वेब डेवलपर कैसे बने” लेख पढ़ें।
Table of Contents
Web Designer Kaise Bane?
2023 में एक वेब डिज़ाइनर बनने के लिए, आपको ग्राफिक डिज़ाइन सॉफ़्टवेयर (Adobe Photoshop, InDesign, Illustrator, Canva, आदि) और कुछ कोडिंग भाषाओं जैसे HTML, CSS, जावास्क्रिप्ट का उपयोग करके फ्रंट-एंड विज़ुअल डिज़ाइन में सक्षम होना चाहिए।
यह लेख, आपको वेब डिज़ाइनर बनने के लिए चरण-दर-चरण बताता है कि वेब डिज़ाइनर कैसे बने। यहाँ मैं अपना खुद का अनुभव आपके साथ साझा किया है।
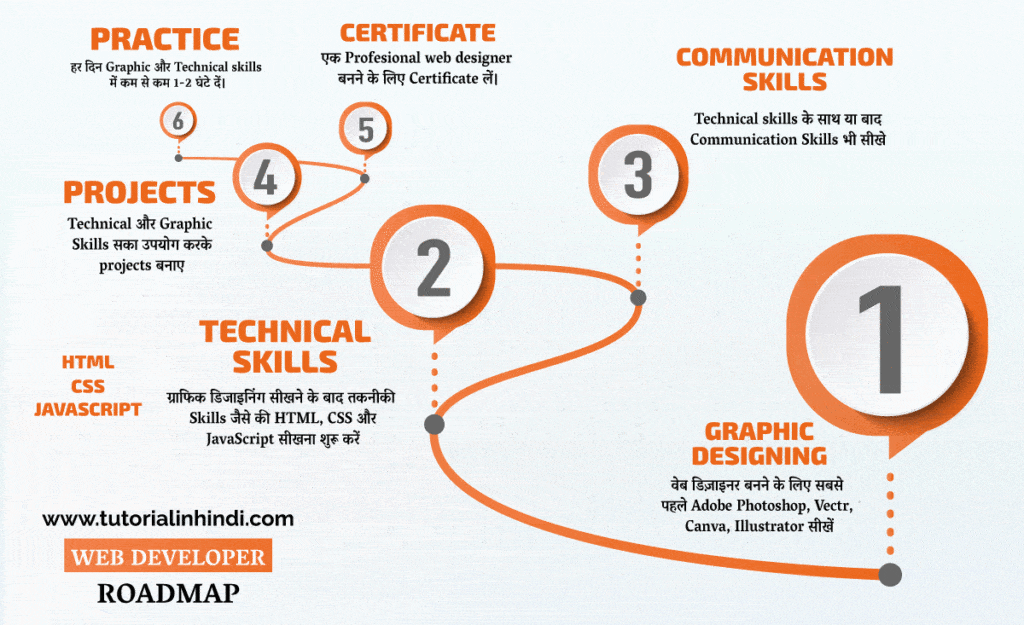
यहाँ दिए गए Web Designer Roadmap infographic को देखें:

यानी आप एक पेशेवर वेब डिज़ाइनर कैसे बनेंगे? इसके बारे में सब कुछ इस लेख में जानेंगे इसके साथ ही हमने 2023 में वेब डिज़ाइनर बनने के सबसे आसान और संभावित तरीकों पर भी गौर किया है।
तो चलिए बिना देर किए, सबसे पहले इस बात पर आते हैं कि वास्तव में वेब डिज़ाइन और डिजाइनिंग क्या होता है –
वेब डिजाइनिंग क्या है (What is Web Designing)?

वेब डिजाइनिंग का प्रयोग आमतौर पर किसी वेबसाइट के फ्रंट-एंड (क्लाइंट साइड) से संबंधित डिज़ाइन प्रक्रिया का वर्णन करने के लिए किया जाता है। यानी वेब डिज़ाइन उन वेबसाइटों के डिज़ाइन को संदर्भित करता है, जो इंटरनेट पर प्रदर्शित होती हैं।
यह आमतौर पर सॉफ्टवेयर विकास के बजाय किसी वेबसाइट के UI/UX (User interface / User experience) पहलुओं को संदर्भित करता है।
- Web design का उपयोग डेस्कटॉप ब्राउज़र, मोबाइल और टैबलेट ब्राउज़र के लिए वेबसाइट डिज़ाइन करने पर केंद्रित होता है।
- Web designing का उपयोग वेबसाइटों के निर्माण और नियोजन के लिए किया जाता है। सामान्यतया, वेब डिजाइनिंग किसी भी वेबसाइट की फ्रंट-एंड विकास प्रक्रिया से निपटने के बारे में है।
वेब डिजाइनर कौन है (Who is the web designer)?
मूल रूप से, एक वेब डिज़ाइनर एक आईटी (IT) पेशेवर होता है जो एक वेबसाइट के visual लेआउट और उपयोगिता को डिजाइन करने के लिए जिम्मेदार होता है।
इसका मतलब है कि अगर कोई व्यक्ति अपना ग्राफिक कौशल (graphic skills) और तकनीकी कौशल (technical skills) का उपयोग करके वेबसाइट डिजाइन कर सकता है, तो उसे वेब डिजाइनर कहा जाता है।
- मुख्य रूप से, वेब डिज़ाइनर इंटरनेट साइटों और वेब पेजों की योजना बनाते हैं, और कोड करते हैं।
- एक वेब डिजाइनर इन सभी चीजों की योजना बनाता है कि कैसे वेबसाइट में कोई टेक्स्ट, इमेज, ग्राफिक्स, वीडियो क्लिप आदि होने चाहिए।
इससे पहले कि आप एक वेब डिज़ाइनर बनना सीखें, आपको खुद को साफ़ कर लेना चाहिए कि आप एक वेब डिज़ाइनर क्यों बनना चाहते हैं?
तो आइए जानते हैं कुछ महत्वपूर्ण कारण जिनकी वजह से आपको 2023 में वेब डिज़ाइनर बनना चाहिए।
वेब डिज़ाइनर क्यों बनें (Why become a web designer)?

वेब डिज़ाइनर बनने के कई कारण हैं, यहाँ हमने कुछ सबसे महत्वपूर्ण कारणों का उल्लेख किया है:
- भारत या अन्य देशों में वेब वेब डिज़ाइनर की मांग बहुत अधिक है।
- वेतन के दृष्टिकोण से, भारत में वेब डिजाइनर का वेतन (salary) काफी बढ़ रहा है।
- वेब डिजाइनिंग आपको स्वतंत्र होने देती है। क्योंकि आप कहीं से भी काम कर सकते हैं।
- वेबसाइट डिज़ाइन कार्य आपको अपने दैनिक कार्य में कलात्मक कौशल का उपयोग करने देता है।
- वेब डिज़ाइनर अपने खुद के व्यवसाय या सेवाओं के लिए वेबसाइट, वेब पेज और वेब एप्लिकेशन डिज़ाइन करते हैं।
- करियर के नजरिए से, IT उद्योग (Industry) में करियर शुरू करने के लिए वेब डिजाइन एक अच्छा विकल्प/अवसर है।
- एक वेब डिज़ाइनर होने के नाते आप हर दिन अपने और लोगों के वेबसाइट के साथ इंटरैक्ट करने के तरीके को भी आकार दे सकते हैं।
तो मूल रूप से, वेब डिजाइनिंग दुनिया भर में सबसे अधिक मांग वाली नौकरियों (jobs) में से एक बन गई है।
भारत में वेब डिजाइनर की सैलरी दिन-ब-दिन बढ़ती जा रही है। अब आपके पास वेब डिज़ाइनर बनने के कई अच्छे कारण हैं, तो आइए जानते हैं कि 2023 में वेब डिज़ाइनर कैसे बने (चरण-दर-चरण)।
वेब डिज़ाइनर कैसे बने (How to Become a Web Designer)
2023 में वेब डिज़ाइनर बनना आसान है, यदि आप एक वेब डिज़ाइनर के रूप में अपना करियर बनाने में रुचि रखते हैं, तो वेब डिज़ाइनर बनने के लिए इन 5 चरणों का पालन करें:

चरण 1: ग्राफिक डिजाइनिंग कौशल (Skills) सीखें।
जैसा कि पहले उल्लेख किया गया है कि एक वेब डिज़ाइनर बनने के लिए आपको ग्राफिक और तकनीकी कौशल सीखने होंगे,
इसलिए आपको वास्तव में वेब डिज़ाइनर बनने के लिए, ग्राफिक सॉफ्टवेयर को सीखना होगा।
कंप्यूटर ग्राफिक्स सॉफ्टवेयर का उपयोग विभिन्न प्रकार के ग्राफिक्स को प्रदर्शित करने, बनाने और संपादित करने के लिए किया जाता है, यह छवि, टाइपोग्राफिक, आइकन (icon) आदि हो सकता है।
मूल रूप से, वेब डिज़ाइनर किसी वेबसाइट को डिज़ाइन करने के लिए विभिन्न प्रकार के सॉफ्टवेयर tool का उपयोग करते हैं, जैसे कि फोटोशॉप आदि शामिल है।
ग्राफिक सॉफ्टवेयर सीखें
यहां 2023 के शीर्ष 3 सर्वश्रेष्ठ ग्राफिक डिजाइन सॉफ्टवेयर हैं (free और paid):
- Adobe Photoshop – यह दुनिया के सर्वश्रेष्ठ छवि संपादन (editing) सॉफ़्टवेयर में से एक है, और अधिकांश वेब डिज़ाइनर इसे वेबसाइट के लिए ग्राफ़िक्स बनाने में उपयोग करते हैं। (यह एक Paid सॉफ़्टवेयर है).
- Vectr और Canva – ये दो अलग-अलग प्रोजेक्ट बनाने के लिए ग्राफिक डिज़ाइन फ्री सॉफ्टवेयर हैं, इन दो टूल्स का उपयोग करके आप अपनी इच्छानुसार कुछ भी डिज़ाइन कर सकते हैं।
- Illustrator – इलस्ट्रेटर सबसे अच्छा वेक्टर ग्राफिक्स एडिटिंग सॉफ्टवेयर है, आप आसानी से इलस्ट्रेटर सीख सकते हैं, मैं खुद इस सॉफ़्टवेयर का उपयोग अपनी वेबसाइट के ग्राफ़िक डिजाईन करने के लिए करता हूं, यहां तक कि जो कुछ भी आप इस वेबसाइट में, ग्राफ़िक देखते हैं वह आमतौर पर मैंने इलस्ट्रेटर पर ही बनाया है।
इन सभी के अलावा, आप चाहे तो वेब डिज़ाइनर बनने के लिए InDesign, Coreldraw graphics, Inkscape, आदि सिख सकते है।
- Tips: केवल एक ग्राफिक्स सॉफ्टवेयर सीखने पर ध्यान दें, एक बार जब आप एक ग्राफिक्स टूल सीख लेते हैं तो आप दूसरों को आसानी से सीख सकते हैं।
चरण 2: तकनीकी कौशल (Skills) सीखें।
एक अच्छा वेब डिज़ाइनर बनने के लिए आपको ग्राफिक डिजाइनिंग कौशल को सीखने के साथ तकनीकी कौशल (skills) को भी सिखा होगा। वेब डिज़ाइन में स्वाभाविक रूप से ऐसे कार्य शामिल होते हैं जिनके लिए वेबसाइट उपयोगिता में प्रोग्रामिंग ज्ञान की आवश्यकता होती है।
आप वेब डिज़ाइनर के तकनीकी कौशल को लेकर चिंता न करें, सभी तकनीकी skills को कुछ ही सप्ताह में सिखा जा सकता है।
1. वेब डिज़ाइनर बनने के लिए HTML सीखें
एचटीएमएल (HTML) एक मार्कप टेक्स्ट लैंग्वेज है और इसका पूरा नाम “Hypertext Markup Language” है। इसका उपयोग वेबसाइट की संरचना (structure) का बनाने के लिए किया जाता है। अच्छी तरह समझने के लिए यह विडीओ देखे:
पूरा एचटीएमएल ट्यूटोरियल इस वेबसाइट पर पहले से ही मौजुद है, आप नीचे दिए गए पाठ से, अभी HTML सिखना शुरू करें:
2. वेब डिज़ाइनर बनने के लिए CSS सीखें
CSS एक स्टाइल शीट भाषा है, इसका उपयोग HTML elements को डिज़ाइन और वेब ब्राउज़र में, वेबसाइट कैसे दिखेगा यह परिभाषित करने के लिए किया जाता है।
सरल शब्दों में, वेब डिज़ाइनर वेबसाइटों को डिज़ाइन करने के लिए CSS का उपयोग करते हैं।
वेबसाइट को अच्छा डिज़ाइन बनाने के लिए, अभी CSS ट्यूटोरियल के इन पाठ को सिखना शुरू करें:
3. वेब डिज़ाइनर बनने के लिए JavaScript सीखें
जावास्क्रिप्ट एक scripting प्रोग्रामिंग भाषा है, और जावास्क्रिप्ट का संक्षिप्त नाम Js है। वेब डिज़ाइनर किसी भी वेब पेज में, जटिल विशेषताएं लागू करने के लिए इस तकनीकी कौशल का उपयोग करता हैं।
तो बिना देर किए, अभी JavaScript ट्यूटोरियल के इन पाठ को सिखना शुरू करें:
- JavaScript की पूरी जानकारी जानें।
- जावास्क्रिप्ट की विशेषता को समझें।
- JavaScript Code Structure और Syntax को समझें।
- जावास्क्रिप्ट Program लिखना सीखे।
- JavaScript Output और इसके Types को जानें।
- JavaScript Statements को जानें।
- जावास्क्रिप्ट Variables (var, let, const) का उपयोग करे।
- JavaScript Data Types को समझे।
- जावास्क्रिप्ट Operators और इसके प्रकार को जानें।
एक अच्छा वेब डिज़ाइनर बनने के लिए आपको कमसे कम इन सभी JavaScript पाठ को सीखना होगा।
इन तीनो तकनीकी कौशल (skills) के अलावा आपको थोड़ा बहुत वेब सर्वर, DBMS, PHP आदि का बेसिक ज्ञान रखना होगा।
2023 में वेब डिज़ाइनर बनने के लिए, कम से कम आपको ये तीन तकनीकी कौशल सीखने ही होंगे।
चरण 3: Communication कौशल (skills) सीखें।
एक बार जब आप ग्राफिक और तकनीकी कौशल पूरा कर लेते हैं, तो आप संचार (communication) कौशल पर भी ध्यान दें।
यह आपको एक MNC (Multinational corporation) कंपनी में नौकरी पाने में मदद करेगा।
मूल रूप से, Communication skills एक web designer के लिए विशेष रूप से महत्वपूर्ण हैं।
एक वेब डिज़ाइनर को अपने विचारों को स्पष्ट भाषा में प्रभावी ढंग से व्यक्त करने में सक्षम होना चाहिए, ताकि आप और आपके ग्राहक या परियोजना दल design के बारे में चर्चा कर सकें, काम कर सकें।
- Tips: कम से कम 6 महीने के लिए, किसी भी संचार विकास या अंग्रेजी बोलने वाले संस्थान में शामिल हों। और हर दिन Listening और public speaking का अभ्यास करें।
चरण 4: वेब डिजाइनिंग Projects बनाए।
अधिकांश वेब डिजाइनिंग कंपनियां अनुभव मांगती हैं, लेकिन आप सिर्फ एक फ्रेशर हैं इसलिए आपको कुछ छोटी परियोजनाएं (projects) बनाने की जरूरत है।
मूल रूप से, वेब डिजाइनिंग एक कौशल है, और परियोजनाएं (projects) आपके कौशल को बताती है की आप एक अच्छे वेब डिज़ाइनर हैं या नहीं।
याद रखे, आपके परियोजना (projects) में ग्राफिक्स और तकनीकी दोनो होना चाहिए।
- Tips1: Adobe Photoshop जैसे किसी ग्राफिक सॉफ्टवेयर का उपयोग करके आप कुछ ग्राफिक टेम्पलेट, वेबसाइट लेआउट डिजाइन कर सकते हैं।
- Tips2: Technical skills के लिए HTML, CSS, और JavaScript का उपयोग करके लैंडिंग पेज, पर्सनल ब्लॉग, बिजनेस पोर्टफोलियो वेबसाइट आदि पर प्रोजेक्ट बना सकते हैं।
चरण 5: वेब डिजाइनिंग Certificate अर्जित करें।
अगर आप किसी बड़ी कंपनी के लिए प्रोफेशनल वेब डिजाइनर बनना चाहते हैं, तो आप वेब डिज़ाइन जानते हैं, यह साबित करने के लिए एक प्रमाणपत्र (certificate) की आवश्यकता हो सकती है।
आजकल सर्टिफिकेट लेना आसान हो गया है, आप वेब डिजाइन सर्टिफिकेट ऑनलाइन या किसी भी संस्थान से ले सकते हैं।
वेब डिजाइन certificate के लिए आप udemy.com या coursera.org या किसी अन्य शैक्षिक मंच से ऑनलाइन वेब डिज़ाइन पाठ्यक्रम ले सकते हैं।
- Tips: यदि आप वेब डिजाइनर बनने के लिए दो certificate लेते हैं, तो यह आपके लिए सबसे अच्छा होगा, एक Graphic design का और दूसरा web development.
3 महीने में Web Designer कैसे बनें?
अगर आप 3 महीने में वेब डिज़ाइनर बनना चाहते हैं तो इन चरणों का पालन करें:
- पहले महीने में, आपको HTML, CSS और किसी एक ग्राफ़िक्स टूल (Canva या Photoshop) पर ध्यान देना होगा।
- दूसरे महीने में, आपको जावास्क्रिप्ट और framework जैसे ReactJS सीखने पर विचार करना होगा।
- अंतिम महीने में, आपको ग्राफ़िक्स टूल, HTML, CSS और जावास्क्रिप्ट का उपयोग करके कुछ प्रोजेक्ट बनाने की आवश्यकता है।
हो गया सब सेट! अगर आप इन चरणों का पालन करते हैं तो मुझे यकीन है कि आप अगले 3 महीनों में एक अच्छे वेब डिज़ाइनर बन जाएंगे।
2023 में वेब डिज़ाइनर बनने के 12 टिप्स

अगर आप कम समय में, एक अच्छा वेब डिज़ाइनर बनना चाहते हैं, तो ये 12 आसान टिप्स आपको तेज़ी से वेब डिज़ाइनर बनने में मदद करेंगे:
- एक समय में एक ही चीज़ पर ध्यान दें।
- Coding करना सीखें और हर दिन अभ्यास करें।
- रंग मनोविज्ञान (color psychology) का अध्ययन करें।
- वेब डिजाइनर बनने के लिए सबसे पहले लक्ष्य (goal) निर्धारित करें।
- दूसरों के डिजाइन से प्रेरणा लें और खुद डिजाइन करने की कोशिश करें।
- Graphic और Technical skills के साथ Soft skills पर भी ध्यान दें।
- डिजाइन करते समय UX (User Experience) और UI (User Interface) याद रखे।
- वेब डिजाइन में, Responsive और SEO friendly Design करना ना भूले।
- Digital marketing को सीखे और आपके design को promote करें।
- शुरुआती में, अतिरिक्त पैसे कमाने के लिए एक फ्रीलांस वेब डिज़ाइनर भी बन सकते हैं।
- पहले 6 महीने बिना किसी बहाने के ग्राफिक्स, तकनीकी और communication skills को अपडेट करते रहे।
- धैर्य (Patience) रखें, कुछ दिनों के बाद यदि आप कठिन महसूस करते हैं, तो इसका मतलब है कि आप सीख रहे हैं, बस सीखते रहें, हार न मानें।
Web Designer FAQs
एक वेब डिजाइनर ग्राहकों के लिए कई परियोजनाओं (projects) पर काम करता है, जिसमें ग्राफिक्स और फ्रंट-एंड वेबसाइट डिजाइनिंग आदि शामिल हैं. मूल रूप से, वे डिजाईन योजना बनाते हैं कि वेब ब्राउज़र में वेब पेज कैसा दिखेगा।
भारत में, एक वेब डिज़ाइनर की सैलरी ₹284,585 से ₹778000 प्रति वर्ष तक होती है। यानी कि वेब डिज़ाइनर का न्यूनतम वेतन ₹284,500 प्रति वर्ष है।
एक वेब डिज़ाइनर किसी वेबसाइट का वेब डिजाइन करने के लिए, ग्राफिक डिजाइन सॉफ्टवेयर से पहले वेब का डिजाइन बनाते है, फिर उस डिजाइन को तकनीकी skills (HTML, CSS, JavaScript आदि।) का उपयोग करके वेब डिजाइन करते है।
अगर आप बड़ी कंपनी में वेब डिज़ाइनर बनना चाहते है, तो आपको 12वीं कक्षा उत्तीर्ण होना चाहिए, या bachelor’s की डिग्री होनी चाहिए, या वेब डिज़ाइनिंग में डिप्लोमा कोर्स पूरा करना चाहिए।
क्या आप एक Web Developer बनना चाहते हैं?
यदि आप एक वेब डेवलपर बनना चाहते हैं, तो यह संपूर्ण वेब डेवलपर चरण-दर-चरण मार्गदर्शिका आपको 2023 में वेब डेवलपर बनने में मदद करेगी। इसलिए अपना समय बर्बाद किए बिना ‘Web Developer’ बटन पर क्लिक करें और सीखना शुरू करें:
निष्कर्ष
वेब डिज़ाइनर बनने के लिए, सबसे पहले आपको वेबसाइट डिज़ाइन करने के लिए ग्राफिक कौशल सीखना होगा, फिर आपको उस ग्राफिक डिज़ाइन को तकनीकी कौशल का उपयोग करके वेबसाइट विकसित करना है।
एक बार जब आप वेब डिज़ाइन बनाने के लिए ग्राफिक और तकनीकी कौशल सीख लेते हैं, तो आपको किसी कंपनी में काम करने के लिए Communication skills, Projects और वेब डिज़ाइनर की certificate की आवश्यकता होती है।
मुझे उम्मीद है, इस लेख “वेब डिज़ाइनर कैसे बने” में, बताए गए त्वरित मार्गदर्शिका के साथ, आप एक पेशेवर वेब डिज़ाइनर बनने की दिशा में काम करने में सक्षम होंगे।
यदि आपके पास ‘2023 में वेब डिज़ाइनर कैसे बने‘ से संबंधित कोई प्रश्न हैं, तो बेझिझक एक टिप्पणी या हमारे संपर्क पृष्ठ के माध्यम से पूछ सकते हैं।



Hey there, I just found your site, quick question…