इस CSS border properties की tutorial में, जानिए CSS Border क्या है (CSS Borders in Hindi) और CSS का उपयोग करके बॉर्डर कैसे बनाएं (How to Create a Border with CSS in Hindi)।
Normal border
Round border
Roundest border
आपको पता ही है की CSS का पूरा नाम “Cascading Style Sheets” है। यानी की CSS ही वह भाषा है जो वेब पेज को स्टाइल करती है।
अगर आपको HTML document में किसी paragraph या heading में border का style देना है तो आपको CSS border properties का उपयोग करना पड़ेगा।
Table of Contents
CSS Borders in Hindi (CSS border properties)

CSS border properties किसी HTML element की सीमा की style, चौड़ाई (width) और रंग (color) निर्दिष्ट करने की अनुमति देता हैं।
इसका मतलब है कि CSS Border आपको यह निर्दिष्ट करने की अनुमति देता है कि किसी element को represent करने वाले बॉक्स की सीमा कैसी दिखनी चाहिए।
नीचे CSS Border और उसके Properties को उल्लेख किया गए है:
| CSS Border | CSS Border Properties |
|---|---|
| border-top | border-top-color border-top-style border-top-width |
| border-bottom | border-bottom-color border-bottom-style border-bottom-width |
| border-left | border-left-color border-left-style border-left-width |
| border-right | border-right-color border-right-style border-right-width |
CSS border के तीन गुण (property) हैं, जिन्हें आप बदल सकते हैं −
- border-color यह property बॉर्डर के रंग को निर्दिष्ट करता है।
- border-style यह निर्दिष्ट करती है कि क्या सीमा solid, double या dashed line या अन्य संभावित मानों में से एक होनी चाहिए।
- border-width इस property का उपयोग सीमा की चौड़ाई निर्दिष्ट करती है।
नोट: CSS border एक CSS बॉक्स मॉडल का ही हिस्सा है, इसलिए CSS border को बेहतर समझ के लिए हमारे “CSS BOX Model” लेख पढ़ें।
यह भी पढ़े: CSS Padding, Margin, CSS Colors in Hindi.
आइए अब, हम उदाहरणों के साथ CSS Border के सभी properties का उपयोग करने का तरीका सीखेंगे;
#1. CSS border-color Property in Hindi
यह property आपको किसी तत्व के आस-पास की सीमा का रंग बदलने की अनुमति देता है।
आप गुणों का उपयोग करके किसी element की सीमा के नीचे, बाएँ, ऊपर और दाएँ पक्षों का रंग व्यक्तिगत रूप से बदल सकते हैं –
- border-top-color यह यह शीर्ष सीमा का रंग बदलता है।
- border-left-color यह बाईं सीमा का रंग बदलता है।
- border-right-color यह दाएँ सीमा का रंग बदलता है।
- border-bottom-color यह नीचे की सीमा का रंग बदलता है।
चलिए इसे इन properties को उदाहरण के साथ समझें:
यह भी पढ़े: CSS Background Image in Hindi.
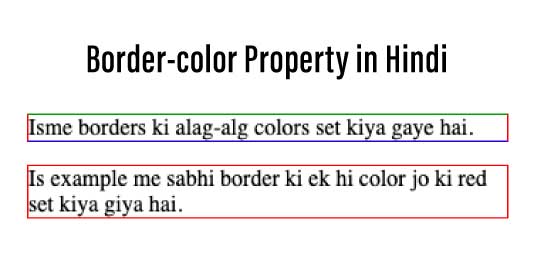
Example of the Border-color Property:
आप किसी भी HTML कोड editor में example में दिए गए कोड को copy past करके practice करे।
<html>
<head>
<style type = "text/css">
p.example1 {
border:1px solid;
border-bottom-color:#0000CC; /* Blue */
border-top-color:#009900; /* Green */
border-left-color:#FF0000; /* Red */
border-right-color:#FF0000; /* Red */
}
p.example2 {
border:1px solid;
border-color:#FF0000; /* Red */
}
</style>
</head>
<body>
<p class = "example1">
Isme borders ki alag-alg colors set kiya gaye hai.
</p>
<p class = "example2">
Is example me sabhi border ki ek hi color jo ki red set kiya giya hai.
</p>
</body>
</html>
इसका output कुछ इस तरह दिखेगा:

#2. CSS border-style Property in Hindi
यह property आपको सीमा की निम्नलिखित styles में से एक का चयन करने की अनुमति देती है –
- none − इसमें कोई सीमा नहीं होता। (सीमा-चौड़ाई के बराबर:0;)
- dashed − यह short lines की series होता है।
- solid − यह सीमा की एक solid line है।
- dotted − यह सीमा की dots का series होता है।
- double − यह सीमा की दो solid lines है।
- groove − बॉर्डर ऐसा लगता है जैसे इसे page में उकेरा गया हो।
- ridge − यह सीमा groove के विपरीत दिखती है।
- inset − यह बॉर्डर बॉक्स को ऐसा दिखता है जैसे वह पेज में एम्बेड किया गया हो।
- outset − बॉर्डर बॉक्स को ऐसा दिखता है जैसे वह कैनवास से बाहर आ रहा हो।
- hidden − border-conflict के संदर्भ में छोड़कर कोई भी नहीं के समान होता है।
आप निम्नलिखित गुणों का उपयोग करके किसी element के नीचे, बाएँ, ऊपर और दाएँ बॉर्डर की शैली को व्यक्तिगत रूप से बदल सकते हैं –
- border-bottom-style इस property का उपयोग bottom border का style बदलने के लिए कर सकते है.
- border-top-style यह top border का style change करती है.
- border-left-style यह left border को का style बदलती है.
- border-right-style यह right border का style को change करती है।
चलिए अब उदाहरण के साथ इन सभी border style को समझते है –
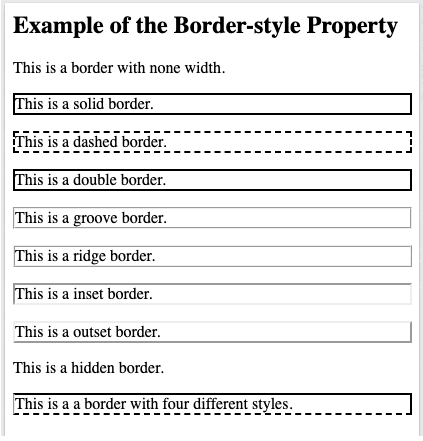
Example of the Border-style Property:
<html>
<head>
</head>
<body>
<h2> Example of the Border-style Property </h2>
<p style = "border-width:2px; border-style:none;">
This is a border with none width.
</p>
<p style = "border-width:2px; border-style:solid;">
This is a solid border.
</p>
<p style = "border-width:2px; border-style:dashed;">
This is a dashed border.
</p>
<p style = "border-width:2px; border-style:double;">
This is a double border.
</p>
<p style = "border-width:2px; border-style:groove;">
This is a groove border.
</p>
<p style = "border-width:2px; border-style:ridge">
This is a ridge border.
</p>
<p style = "border-width:2px; border-style:inset;">
This is a inset border.
</p>
<p style = "border-width:2px; border-style:outset;">
This is a outset border.
</p>
<p style = "border-width:2px; border-style:hidden;">
This is a hidden border.
</p>
<p style = "border-width:2px;
border-top-style:solid;
border-bottom-style:dashed;
border-left-style:groove;
border-right-style:double;">
This is a a border with four different styles.
</p>
</body>
</html>
Output:

#3. CSS border-width Property in Hindi
border-width property आपको element सीमाओं की चौड़ाई (width) निर्धारित करने की अनुमति देती है।
इस property का मान (value) या तो px, pt या cm में लंबाई (length) हो सकता है
या इसे पतले, thin, medium या thick पर सेट किया जाना चाहिए।
आप निम्नलिखित properties का उपयोग करके किसी element के नीचे, ऊपर, बाएँ और दाएँ border की चौड़ाई व्यक्तिगत रूप से बदल सकते हैं –
- border-top-width यह top border का width बदलती है।
- border-bottom-width यह bottom border का width change करता है।
- border-left-width यह left border का width change करता है।
- border-right-width यह right border का width बदलती है।
निम्नलिखित उदाहरण इन सभी सीमा चौड़ाई को दर्शाता है –
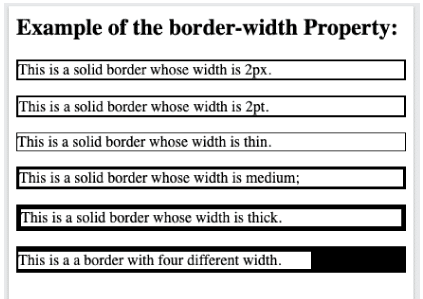
Example of the border-width Property:
<html>
<head>
</head>
<body>
<h2> Example of the border-width Property:</h2>
<p style = "border-width:2px; border-style:solid;">
This is a solid border whose width is 2px.
</p>
<p style = "border-width:2pt; border-style:solid;">
This is a solid border whose width is 2pt.
</p>
<p style = "border-width:thin; border-style:solid;">
This is a solid border whose width is thin.
</p>
<p style = "border-width:medium; border-style:solid;">
This is a solid border whose width is medium;
</p>
<p style = "border-width:thick; border-style:solid;">
This is a solid border whose width is thick.
</p>
<p style = "border-bottom-width:4px;border-top-width:6px;
border-left-width: 2px;border-right-width:100px;border-style:solid;">
This is a a border with four different width.
</p>
</body>
</html>
स्क्रीन पर इसका Output इस तरह दिखेगा:
This is a solid border whose width is 2px.
This is a solid border whose width is 2pt.
This is a solid border whose width is thin.
This is a solid border whose width is medium;
This is a solid border whose width is thick.
This is a a border with four different width.

Complete FREE CSS Tutorial in Hindi
अगर आप पूरी CSS को हिंदी में सीखना चाहते है, तो आप हमारे FREE CSS Course से अभी सीखना शुरू करे:
निष्कर्ष
इस CSS border properties in Hindi में, आपने सिखा की CSS Borders Property क्या है (CSS Borders in Hindi) और इसका कैसे उपयोग किया जाता है।
आपको अगर किसी HTML element की border की style, चौड़ाई (width) और रंग (color) निर्दिष्ट करना है तो आप CSS order properties का ज़रूर उपयोग करे।
मुझे उम्मीद है कि यह ट्यूटोरियल आपको CSS border property के बारे में बुनियादी चीजों को समझने में मदद करेगा और अब आप यह भी जानते हैं कि CSS के साथ border कैसे बनाएं।
Complete HTML और CSS सीखें के लिए – HTML Tutorial और CSS Tutorial in Hindi के section में जाएँ।
तो अगर आपका कोई सवाल है तो आप नीचे कमेंट कर सकते हैं। 🙂



