यदि आप जावास्क्रिप्ट भाषा के मास्टर बनना चाहते हैं, तो आपको पहले जावास्क्रिप्ट का सिंटैक्स (Syntax Of JavaScript in Hindi) और कोड संरचना (Structure) को समझना चाहिए, यह आपको जावास्क्रिप्ट भाषा को समझने में मदद करेगा।
अगर आपको जावास्क्रिप्ट का बेसिक जानकारी नहीं है तो आप यहां “JavaScript Tutorial” से सिख सकते है। इसमें आपको lesson wise फ्री में सीखने को मिलेगा।
आपको पता ही होगा, JavaScript वेब की दुनिया में सबसे लोकप्रिय प्रोग्रामिंग भाषा है और यह हर वेब डेवलपर के लिए एक पसंदीदा भाषा है। यहां तक कि मुझे भी यह भाषा बहुत पसंद है।
इस ट्यूटोरियल में, हम जावास्क्रिप्ट का सिंटैक्स (Syntax Of JavaScript in Hindi) और कोड संरचना के कई नियमों और सम्मेलनों को समझेंगे।
Table of Contents
Syntax Of JavaScript in Hindi (जावास्क्रिप्ट का सिंटैक्स)

CSS syntax की तरह JavaScript Syntax भी एक नियम का समूह है, जो जावास्क्रिप्ट भाषा की संरचना को परिभाषित करता है। यानी की कार्यक्रम की संरचना कैसे होगा, कोड कैसे करना है ये सब आपको इसके syntax के अनुसार ही लिखना होगा।
नियमों के बिना, कार्यात्मक (functional) कोड लिखना मुश्किल है। इसलिए प्रोग्रामिंग कोड सिंटैक्स (Syntax) के अनुसार लिखा जाता है, जिससे प्रोग्राम लिखना और समझना आसान हो जाता है।
सरल शब्दों में, जावास्क्रिप्ट का सिंटैक्स: जिस तरह हम अंग्रेजी में बोलने के लिए व्याकरण के नियम सीखते हैं, उसी तरह प्रत्येक कंप्यूटर प्रोग्रामिंग भाषा के अलग-अलग नियम होते हैं, जो प्रोग्रामिंग भाषा की सही संरचना को निर्धारित करते हैं।
उदाहरण: First JavaScript program, स्क्रीन पर प्रिंट (JavaScript output types को जानिए) करने का syntax है:
document.write("Hello Readers!");External JavaScript को HTML document के साथ जोड़ने के लिए <script> tag (Tags क्या है और HTML Tags List को जानिए) का उपयोग किया जाता है:
<script src="filename.js"></script>नोट: filename आप कुछ भी रख सकते है, लेकिन .js फ़ाइल extension देना अनिवार्य है।
JavaScript Values
जावास्क्रिप्ट syntax दो प्रकार की values को परिभाषित करता है:
- Fixed values (literals)
- Variable values (variables).
#1. JavaScript literals (Fixed values) क्या है?
Literals जावास्क्रिप्ट में values को प्रतिनिधित्व करता है। Fixed values के दो सबसे महत्वपूर्ण syntax नियम हैं:
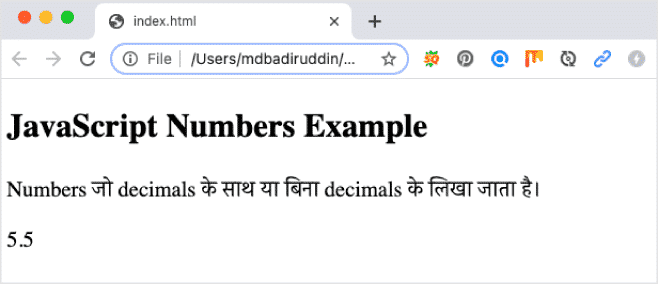
#1. पहला है, Numbers जो decimals के साथ या बिना decimals के लिखा जाता है।
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Numbers Example</h2>
<p>Numbers जो decimals के साथ या बिना decimals के लिखा जाता है।</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5.5;
</script>
</body>
</html>
Output:

#2. दूसरा है, Strings यह टेक्स्ट हैं, जो double quotes (“) के साथ या single quotes (‘) के लिखा जा सकता है।
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Strings Example</h2>
<p>Strings को double quotes (") के साथ या single quotes (') के लिखा जा सकता है।</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 'Md Badiruddin';
</script>
</body>
</html>
#2. JavaScript Variable values (variables) क्या है?
Variables का उपयोग data values को store करने के लिए किया जाता है। JavaScript में the var, const या let keywords के साथ variables को declare किया जाता है, और assign values को equal sign = के साथ declare किया जाता है।
उदाहरण के लिए, key को variable के रूप में परिभाषित किया गया। जो TiH123: value को assigned करता है:
let key;
key = TiH123;अच्छी तरह समझने के लिए, पहले y को variable defined करें, फिर y का value assigned करें, कुछ इस तरह:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Variables Example</h2>
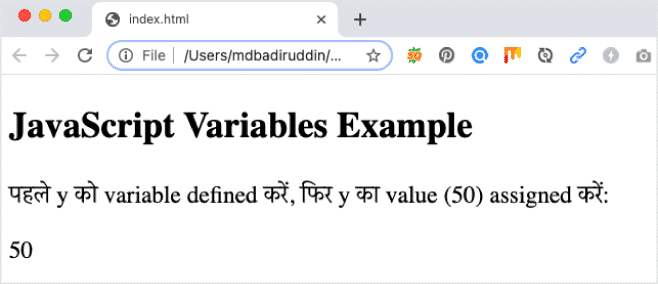
<p>पहले y को variable defined करें, फिर y का value (50) assigned करें:</p>
<p id="demo"></p>
<script>
var y;
y = 50;
document.getElementById("demo").innerHTML = y;
</script>
</body>
</html>
Output:

Learn JavaScript Tutorial in Hindi
यदि आप इस लेख की तरह हिंदी में पूर्ण JavaScript tutorial सीखना चाहते हैं तो अभी हमारे पूर्ण जावास्क्रिप्ट पाठ्यक्रम पर जाएँ।
निष्कर्ष
Syntax Of JavaScript in Hindi: जावास्क्रिप्ट सिंटैक्स का मतलब है कि यह नियमों का एक समूह है, जो भाषा की संरचना को परिभाषित करता है। उचित तरीक़े से JavaScript कोड लिखने के लिए आपको syntax के अनुसार ही कोड लिखना होगा।
मुझे उम्मीद है कि यह लेख (Syntax of JavaScript in Hindi) आपको जावास्क्रिप्ट सिंटैक्स और कोड संरचना (structure) को समझने में मदद करेगा।





