इस CSS Padding पाठ में, आप Padding Property के बारे में सब कुछ जानेंगे, जैसे कि CSS Padding क्या है (What is CSS Padding in Hindi) और Padding कहां, कैसे और सभी Padding Property का उपयोग करना सीखेंगे।
इससे पहले कि हम CSS पैडिंग सीखना शुरू करें, यदि आपने हमारे पिछले CSS Border, और Margin पाठ को नहीं पढ़ा है, तो पहले इसे पढ़ें.
उन पाठों के बिना, आपके लिए CSS Padding को समझना थोड़ा मुश्किल हो सकता है।
तो, जैसा कि हम सभी जानते हैं कि CSS एक StyleSheet भाषा है। CSS की मदद से हम वेब पेज या HTML documents को डिज़ाइन कर सकते हैं, जैसे हम text formatting, colors, Background image आदि सेट कर सकते हैं।
इसी तरह अगर आप किसी elements के अंदर सामग्री (content) के चारों ओर जगह बनाना चाहते है, तो आप CSS Padding का उपयोग कर सकते है। आइए Padding को विस्तार से समझते हैं:
Table of Contents
CSS Padding क्या है (What is CSS Padding in Hindi)?

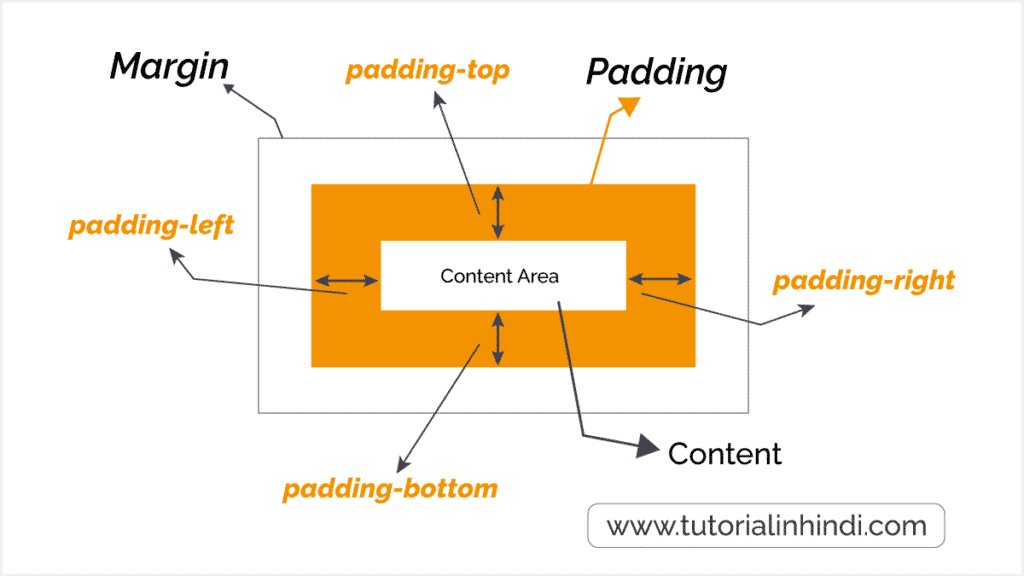
CSS Padding एक elements के चारों तरफ पैडिंग क्षेत्र (area) को एक साथ सेट करता है। यानी की CSS पैडिंग का उपयोग तब किया जाता है जब हम किसी HTML elements कंटेनर के किनारे या border के बीच एक space देना चाहते हैं। यह फिर अगर आप element के आकार को बदलना चाहते है तो भी उपयोग कर सकते हैं।
CSS के साथ, आपका पैडिंग पर पूरा नियंत्रण होता है।
तत्व के प्रत्येक पक्ष (ऊपर, नीचे, दाएं, और बाएं) के लिए पैडिंग सेट करने के properties हैं।
सीएसएस पैडिंग और सीएसएस मार्जिन में बस थोड़ा ही अंतर होता है;
- CSS Margin का उपयोग किसी भी परिभाषित borders के बाहर, तत्वों (elements) के चारों ओर स्थान बनाने के लिए करते है।
- जबकि Padding का उपयोग किसी तत्व की सामग्री के चारों ओर, किसी भी परिभाषित borders के अंदर स्थान बनाने के लिए करते है।
इन दोनों के व्यक्तिगत slide भी एक जैसे होता हैं। तो आइए CSS पैडिंग के सभी properties को जानते है;
All CSS Padding Properties in Hindi

जैसा कि आपने जाना, HTML तत्व (elements) की पैडिंग को निर्दिष्ट करने के लिए CSS padding properties का उपयोग की जाती है। CSS padding properties हैं:
paddingpadding-toppadding-rightpadding-bottompadding-left
सभी padding properties में निम्नलिखित मान हो सकते हैं:
- length – यह px, cm, pt, आदि में पैडिंग निर्दिष्ट करता है।
- % – यह containing element की चौड़ाई (width) के % में एक पैडिंग निर्दिष्ट करता है
- inherit – ये निर्दिष्ट करता है कि papdding को parent element से inherited में मिला होना चाहिए।
नोट: याद रखें इसमें Negative values की अनुमति नहीं है।
Padding Properties list हिंदी में
| CSS Property | Description |
|---|---|
| padding | यह एक declaration में सभी padding properties को सेट करने के लिए एक shorthand property है। |
| padding-top | इसका उपयोग element का top padding को set करने के लिए किया जाता है। |
| padding-bottom | यह element का bottom padding को set करता है। |
| padding-left | इसका उपयोग element का left padding को set करने के लिए किया जाता है। |
| padding-right | यह element का right padding को set करता है। |
चलिए इन सभी Padding properties को उदाहरण से समझते है;
Example of Padding Properties in Hindi
CSS padding property का मान (values) मार्जिन के जैसा ही निर्दिष्ट किए जाते हैं। यहाँ तीन उदाहरण CSS नियम दिए गए हैं जो कुछ HTML तत्वों की padding निर्दिष्ट करते हैं:
#div1 {
padding : 30px;
}
#div2 {
padding : 30px 20px 15px 10px;
}
#div3 {
padding-top : 30px;
padding-right : 10px;
padding-bottom : 15px;
padding-left : 20px;
}
- #div1: दिए गए इन CSS padding उदाहरणों में से पहला एचटीएमएल तत्व के चारों तरफ पैडिंग को Id
div1से 30 pixels के साथ सेट किया है। यहpaddingCSS property के लिए value30pxसेट करके ऐसा करता है। - #div2: दूसरा उदाहरण top padding को 30 pixels, right padding को 20 pixels, bottom की padding को 15 pixels और left की padding 10 pixels पर सेट किया है। यह
paddingCSS property को 30px 10px 15px 20px पर सेट करके ऐसा करता है। चार मान व्यक्तिगत रूप से ऊपर, दाएं, नीचे और बाएं पैडिंग को निर्दिष्ट करते हैं। - #div3: तीसरा उदाहरण में, top padding को 30 pixels, right की padding 10 pixels, buttom की padding को 15 pixels और left की padding को 20 pixels पर सेट करे हैं। यह चारों सीएसएस property में से प्रत्येक को
padding-top,padding-right,padding-bottomऔरpadding-leftको अलग-अलग से सेट करके करता है।
Learn Full CSS Course in Hindi
क्या आप फ्री में सीएसएस (CSS) सीखना चाहते हैं? अगर ‘हैं’ तो आप इंतज़ार क्यों कर रहे हैं, अभी नीचे दिए गए बटन पर क्लिक करके CSS सीखना शुरू करें।
निष्कर्ष
पैडिंग को CSS पैडिंग प्रॉपर्टी का उपयोग करके परिभाषित किया गया है, जो आपको उस पैडिंग की मात्रा को निर्दिष्ट करने की अनुमति देता है जिसे आप चारों तरफ या अलग-अलग तरफ एक element पर लागू करना चाहते हैं।
इस ट्यूटोरियल में, अपने सिखा की CSS padding property का उपयोग किसी भी परिभाषित सीमा के भीतर किसी तत्व की सामग्री के आसपास जगह बनाने के लिए किया जाता है।
CSS padding, element के आकार को बदलने की आवश्यकता में भी उपयोगी है।
मुझे आशा है कि अब आप जानते हैं कि सीएसएस पैडिंग क्या है (CSS Padding in Hindi), All CSS Padding Properties को भी जाना, और आपने प्रत्येक Padding Property का उपयोग कैसे करना है उदाहरण से सीख लिया हैं।
यदि आपका कोई प्रश्न है तो बेझिझक comment करके पूछ सकते हैं।



