इस ट्यूटोरियल में हम HTML फॉर्म के बारे में समझने जा रहे हैं, जैसे कि एचटीएमएल फॉर्म क्या है (What is HTML Form in Hindi) और HTML फॉर्म कैसे बनाएं (How to create HTML Form)?
पिछले ट्यूटोरियल में, हमने सीखा है कि ‘HTML में टेबल कैसे बनाया जाता है‘ अगर आपने वह नहीं पढ़ा है तो अभी पढ़िए।
ठीक है, अब मुद्दे पर आते हैं। क्या आप जानते हैं कि प्रत्येक वेब डेवलपर को HTML फॉर्म सीखने की आवश्यकता क्यों होती है? यदि नहीं तो कोई बात नहीं, आइए HTML फॉर्म की परिभाषा के साथ समझते है:
Table of Contents
एचटीएमएल फॉर्म क्या है (What is HTML Form in Hindi)?

HTML फॉर्म एक दस्तावेज है जो इंटरैक्टिव नियंत्रणों का उपयोग करके वेब सर्वर पर उपयोगकर्ता की जानकारी संग्रहीत करता है। एक HTML फॉर्म में विभिन्न प्रकार की जानकारी जैसे उपयोगकर्ता के नाम, संपर्क नंबर, ईमेल आईडी और पासवर्ड आदि होती है।
सरल शब्दों में, उपयोगकर्ता के इनपुट एकत्र करने के लिए एक HTML फॉर्म का उपयोग किया जाता है। इसका मतलब है कि जब आप वेबसाइट विज़िटर से कुछ डेटा एकत्र करना चाहते हैं, तो HTML फॉर्म की आवश्यकता होती है।
Get Complete HTML5 with 7 Projects in Hindi
यदि आप HTML5 Basic to Advanced साथ में 7 Projects चाहते हैं तो आप केबल ₹59 रुपये में हमारे संपूर्ण HTML5 नोट्स खरीद सकते हैं। पहले 50 उपयोगकर्ताओं के लिए केवल ₹59 रुपये है बाद में इसका price ₹149 रुपये हो जाएगा। नीचे दिए गए लिंक पर क्लिक करके अभी खरीदें:
HTML फॉर्म का उदाहरण:
उपयोगकर्ता के पंजीकरण (registration) के दौरान, आप नाम, ईमेल पता, घर का पता, मोबाइल नंबर आदि जैसी जानकारी एकत्र कर सकते है।
<!DOCTYPE html>
<html>
<body>
<form>
Username:<br>
<input type="text" name="username">
<br>
Email id:<br>
<input type="text" name="email_id">
<br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
HTML form Tag in Hindi (<form> Element Syntax)
HTML <form> टैग का उपयोग user input के लिए किया जाता है जो <form> टैग से शुरू होता है और </form> टैग से अंत।
<form> ... form elements ... </form>
<form> element में एक या अधिक प्रपत्र तत्व (elements) हो सकते हैं:
<input><label><select><textarea><button><fieldset><legend><datalist><output><option><optgroup>
HTML फॉर्म कुछ इस तरह काम करता है:
एक HTML फॉर्म साइट विज़िटर से इनपुट लेगा और फिर इसे PHP या ASP स्क्रिप्ट आदि जैसे बैक-एंड एप्लिकेशन पर पोस्ट करेगा। बैक-एंड एप्लिकेशन परिभाषित व्यावसायिक तर्क के आधार पर पास किए गए डेटा पर आवश्यक प्रसंस्करण करेगा।
इसमें कई सारे form elements उपलब्ध होता हैं जैसे कि drop-down menus, textarea, checkboxes, radio buttons इत्यादि।
HTML फॉर्म कैसे बनाएं (How to create HTML Form)?

एक HTML फॉर्म एक दस्तावेज़ का एक भाग होता है जिसमें सामान्य सामग्री, मार्कअप, नियंत्रण नामक विशेष तत्व (चेकबॉक्स, रेडियो बटन, मेनू, आदि), और उन नियंत्रणों पर लेबल होते हैं, और HTML फॉर्म बनाने के लिए <form> टैग का उपयोग किया जाता है।
अब यह आप पर निर्भर करता है कि आप क्या उपयोग करना चाहते हैं।
इसलिए यहां मैं प्रत्येक तत्व (elements) को पहले आपको समझाता हूं, फिर अंत में मैं आपको एक HTML form का रूप दिखाऊंगा।
The <input> Element
HTML <input> तत्व सबसे अधिक उपयोग किया जाने वाला फॉर्म तत्व है।
विशेषता के आधार पर एक <input> तत्व को कई तरीकों से प्रदर्शित किया जा सकता है।
यहां कुछ उदाहरण दिए गए हैं:
| Type | Description |
|---|---|
| <input type=”text”> | यह एक लाइन की text input field को प्रदर्शित करता है। |
| <input type=”radio”> | कई विकल्पों में से एक को चुनने के लिए radio button का उपयोग होता है। |
| <input type=”checkbox”> | कई विकल्पों में से शून्य या अधिक का चयन करने के लिए checkbox का उपयोग कर सकते है। |
| <input type=”button”> | clickable button बनाने के लिए होता है। |
| <input type=”submit”> | फॉर्म को जमा करने के लिए submit button बना सकते हैं। |
HTML form बनाने के लिए इन चरणों का पालन करें:
1. HTML कोड editor चुने
HTML form बनाने के लिए सबसे पहले स्टेप है, एक अच्छा कोड editor download करना।
यदि आप नहीं जानते कि HTML के लिए कौन सा कोड संपादक अच्छा है तो हमारा विस्तृत लेख “HTML कोड editor क्या है” पढ़ें। और एक अच्छा editor install करें।
2. HTML form में Text Fields जोड़ें
यह <input type = “text”> टेक्स्ट इनपुट के लिए सिंगल-लाइन इनपुट फ़ील्ड को परिभाषित करता है।
आइए इसे उदाहरण के साथ समझते हैं:
<!DOCTYPE html> <html> <body> <h2>Text input fields</h2> <form> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname" value="Md"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname" value="Badiruddin"> </form> <p>By Tutorialinhindi.com</p> </body> </html>
Browser में यह कुछ इस तरह दिखेगा

3. HTML form में Radio Buttons जोड़ें
यह <input type = “radio”> एक radio बटन को परिभाषित करता है।
रेडियो बटन उपयोगकर्ता को सीमित संख्या में विकल्पों में से एक का चयन करने देते हैं।
आइए इसे उदाहरण के साथ समझते हैं:
<!DOCTYPE html> <html> <body> <h2>Radio Buttons</h2> <p>Choose your favorite Web language:</p> <form> <input type="radio" id="html" name="fav_language" value="HTML"> <label for="html">HTML</label><br> <input type="radio" id="css" name="fav_language" value="CSS"> <label for="css">CSS</label><br> <input type="radio" id="javascript" name="fav_language" value="JavaScript"> <label for="javascript">JavaScript</label> </form> </body> </html>
इसका output कुछ इस तरह होगा:

4. Form में Checkboxes add करें
यह <input type="checkbox"> checkbox को परिभाषित करता है।
<!DOCTYPE html> <html> <body> <h2>Checkboxes</h2> <p>The <strong>input type="checkbox"</strong> defines a checkbox:</p> <form action="/action_page.php"> <input type="checkbox" id="vehicle1" name="vehicle1" value="Bike"> <label for="vehicle1"> I am a software developer</label><br> <input type="checkbox" id="vehicle2" name="vehicle2" value="Car"> <label for="vehicle2"> I am a Graphic designer</label><br> <input type="checkbox" id="vehicle3" name="vehicle3" value="Boat"> <label for="vehicle3"> I am a web developer</label><br><br> <input type="submit" value="Submit"> </form> </body> </html>
ब्राउज़र output:

5. HTML form में Submit Button जोड़ें
यह <input type = “submit”> फॉर्म डेटा को फॉर्म-हैंडलर को सबमिट करने के लिए एक बटन को परिभाषित करता है।
फॉर्म-हैंडलर आमतौर पर सर्वर पर एक फाइल होती है जिसमें इनपुट डेटा को प्रोसेस करने के लिए एक स्क्रिप्ट होती है।
प्रपत्र-हैंडलर प्रपत्र की क्रिया विशेषता में निर्दिष्ट है।
आइए Submit button को उदाहरण के साथ समझते हैं:
<!DOCTYPE html> <html> <body> <h2>HTML Forms</h2> <form action="/action_page.php"> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname" value="MD"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname" value="BADIRUDDIN"><br><br> <input type="submit" value="SUBMIT"> </form> </body> </html>
ब्राउज़र output:

Done! लीजिए आब आप HTML form बनाना सिख गए।
यानी की एक बेसिक HTML फॉर्म बनाने के लिए आपको इन 5 चरणों का पालन करना है:
- सबसे पहले एक अच्छा HTML code editor डाउनलोड करें।
- HTML form में Text Fields add करें।
- एचटीएमएल form में Radio Buttons जोड़ें।
- Form में Checkboxes add करें।
- Submit के लिए HTML form में Submit Button जोड़ें।
अगर आप एक registration form बनाना चाहते है तो नीचे दिए गए जानकारी को पढ़े –
How to create a registration form in HTML (रजिस्ट्रेशन फॉर्म कैसे बनाएं)
एक बेसिक registration from बनाने के लिए नीचे दिए गए कोड को copy करे और किसी भी HTML code editor में past करें:
<!DOCTYPE html>
<html>
<head>
<title>
Registration Page
</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body bgcolor="Lightgray">
<br>
<br>
<h2>Create HTML registration from <br>
- by Tutorialinhindi.com</h2>
<form>
<label> Firstname </label>
<input type="text" name="firstname" size="15"/> <br> <br>
<label> Middlename: </label>
<input type="text" name="middlename" size="15"/> <br> <br>
<label> Lastname: </label>
<input type="text" name="lastname" size="15"/> <br> <br>
<label>
Course :
</label>
<select>
<option value="Course">Course</option>
<option value="BCA">BCA</option>
<option value="BBA">BBA</option>
<option value="B.Tech">B.Tech</option>
<option value="MBA">MBA</option>
<option value="MCA">MCA</option>
<option value="M.Tech">M.Tech</option>
</select>
<br>
<br>
<label>
Gender :
</label><br>
<input type="radio" name="male"/> Male <br>
<input type="radio" name="female"/> Female <br>
<input type="radio" name="other"/> Other
<br>
<br>
<label>
Phone :
</label>
<input type="text" name="country code" value="+91" size="5"/>
<input type="text" name="phone" size="20"/> <br> <br>
Address
<br>
<textarea cols="50" rows="5" value="address">
</textarea>
<br> <br>
Email:
<input type="email" id="email" name="email"/> <br>
<br> <br>
Password:
<input type="Password" id="pass" name="pass"> <br>
<br> <br>
Re-type password:
<input type="Password" id="repass" name="repass"> <br> <br>
<input type="button" value="Submit"/>
</form>
</body>
</html>
नोट: दिए गए कोड में CSS का उपयोग नहीं किया गए है। ये एक साधारण HTML registration form है।
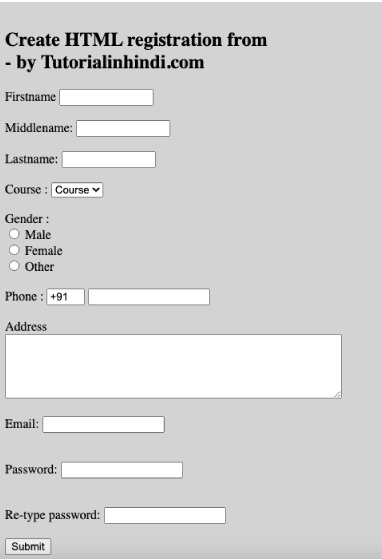
HTML form ब्राउज़र में कुछ इस तरह दिखेगा:

क्या आप एचटीएमएल सीखना चाहते हैं?
अगर आप FREE में HTML सीखना चाहते है तो नीचे दिए गए FREE HTML course पर जाए और अभी HTML सीखना शुरू करें:
निष्कर्ष
इस लेख (How to create HTML Form in Hindi – HTML फॉर्म कैसे बनाएं?) पर अपने सिखा की HTML form क्या है और अलग-अलग इनके elements को जाना और registration from create कैसे करते है यह भी सिखा।
उम्मीद करता हूँ आपके लिए यह tutorial उपयोगी रहा होगा अगर अपलो पूरा HTML सीखना है तो “HTML Tutorial in Hindi” पर पूरी course उपलब्ध है।
Programming Notes FREE PDF download करने के लिए हमारे Telegram channel से जुड़े और update रहने के लिए facebook page और group join करें।




useful information.