CSS Margin in Hindi: CSS में, मार्जिन तत्व (element) की सीमा (border) के आसपास का स्थान है। CSS मार्जिन प्रॉपर्टी का उपयोग एलिमेंट्स के आसपास स्पेस को परिभाषित करने के लिए किया जाता है।
इसमें कोई पृष्ठभूमि रंग नहीं होता है और पूरी तरह से पारदर्शी है।
क्या आपको पता है HTML element में margins कैसे देते है? अगर नहीं, तो आप साही जगह पर है। इस लेख ‘Margin in CSS in Hindi’ में, आपको CSS margin की पूरी जानकारी सीखने को मिलेगा।
Table of Contents
सीएसएस मार्जिन क्या है (What is CSS Margin in Hindi)?

CSS Margin एक HTML तत्व के आसपास के स्थान को परिभाषित (define) करता है। सामग्री को ओवरलैप करने के लिए negative values का उपयोग करना संभव है।
यानी की CSS मार्जिन का उपयोग किसी भी परिभाषित सीमाओं (borders) के बाहर, element के चारों ओर जगह बनाने के लिए किया जाता है।
मार्जिन property एक, दो, तीन या चार मानों (values) का उपयोग करके निर्दिष्ट किया जा सकता है। प्रत्येक मान एक <length>, एक <percentage>, या keyword auto है। negative मान डिफ़ॉल्ट रूप से तत्व (element) को उसके पड़ोसियों के करीब खींचते हैं।
- जब एक मान निर्दिष्ट किया जाता है, तो यह सभी चारो तरफ से समान मार्जिन लागू करता है।
- दो मान निर्दिष्ट किए जाते हैं, तो पहला margin ऊपर (top) और नीचे (bottom), दूसरा left और right पर लागू होता है।
- जब तीन मान निर्दिष्ट किए जाते हैं, तो पहला margin शीर्ष (top) पर लागू होता है, दूसरा right और left, तीसरा नीचे (bottom) से।
- चार मान निर्दिष्ट किए जाते हैं, तो margin उस क्रम में top, right, bottom और left पर लागू होते हैं (घड़ी की दिशा में)।
उम्मीद करता हूँ की आपको CSS मार्जिन क्या होता है समझे में आगाए होंगे, तो चलिए अब मार्जिन के हार एक sides को समझते है:
CSS Margin Property in Hindi
मार्जिन property किसी तत्व (element) के लिए मार्जिन सेट करता है, और margin-top, margin-right, margin-left, margin-bottom गुणों (properties) के लिए एक शॉर्टहैंड property है।
यानी की CSS के साथ आप मार्जिन पर पूरा नियंत्रण कर सकते है। तत्व (element) के प्रत्येक पक्ष (ऊपर, नीचे, दाएं, और बाएं) के लिए मार्जिन सेट करने के properties हैं।
CSS में तत्व के सभी तरफ से मार्जिन निर्दिष्ट करने के properties हैं:
- CSS margin-top property.
- CSS margin-right property.
- margin-bottom property.
- CSS margin-left property.
जैसा कि मैंने कहा, सभी मार्जिन गुणों में निम्नलिखित मान हो सकते हैं:
- auto – ब्राउज़र खुद margin को calculate करता है।
- length – यह px, pt, cm आदि में margin निर्दिष्ट करता है।
- % – यह containing element की चौड़ाई के % में मार्जिन निर्दिष्ट करता है।
- inherit – निर्दिष्ट करता है कि मार्जिन मूल तत्व से Inheritance में मिला होना चाहिए।
Example of Individual margin properties:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 50px;
margin-bottom: 50px;
margin-right: 100px;
margin-left: 100px;
background-color: lightgreen;
}
</style>
</head>
<body>
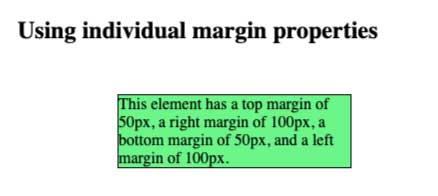
<h2>Using individual margin properties</h2>
<div>This element has a top margin of 50px, a right margin of 100px, a bottom margin of 50px, and a left margin of 100px.</div>
</body>
</html>
इसका Output कुछ इस तरह होगा:

CSS margin-top Property
margin-top property आपको किसी element के top मार्जिन को सेट करने की अनुमति देती है।
इसकी लंबाई, % या auto में value दे सकते है।
उदाहरण:
<html>
<head>
</head>
<body>
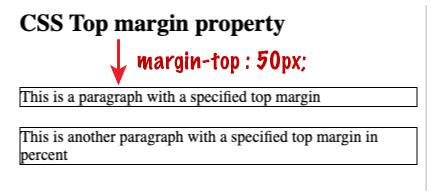
<h2> CSS Top margin property </h2>
<p style = "margin-top: 50px; border:1px solid black;">
This is a paragraph with a specified top margin
</p>
<p style = "margin-top: 5%; border:1px solid black;">
This is another paragraph with a specified top margin in percent
</p>
</body>
</html>
Output:

CSS margin-bottom Property
Margin-bottom property आपको किसी एलिमेंट के बॉटम मार्जिन को सेट करने की अनुमति देती है।
इसकी लंबाई, % या ऑटो में मान हो सकता है।
चलिए उदाहरण के साथ समझते है।
Example of CSS Margin-bottom Property:
<html>
<head>
</head>
<body>
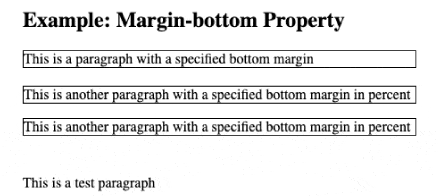
<h2> Example: Margin-bottom Property</h2>
<p style = "margin-bottom: 20px; border:1px solid black;">
This is a paragraph with a specified bottom margin
</p>
<p style = "margin-bottom: 2%; border:1px solid black;">
This is another paragraph with a specified bottom margin in percent
</p>
<p style = "margin-bottom: 10%; border:1px solid black;">
This is another paragraph with a specified bottom margin in percent
</p>
<p> This is a test paragraph </p>
</body>
</html>
Output:

CSS margin-left Property
margin-left property आपको किसी HTML एलिमेंट के left मार्जिन को सेट करने की अनुमति देती है।
इसमें भी लंबाई, % या auto में मान हो सकता है।
उदाहरण:
<html>
<head>
</head>
<body>
<p style = "margin-left: 20px; border:1px solid black;">
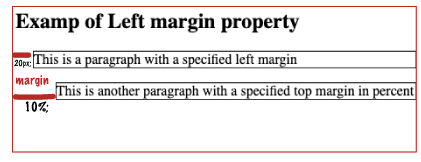
This is a paragraph with a specified left margin
</p>
<p style = "margin-left: 10%; border:1px solid black;">
This is another paragraph with a specified top margin in percent
</p>
</body>
</html>
इसका output कुछ इस तरह होगा:

CSS margin-right Property
margin-right property आपको किसी एलिमेंट का right मार्जिन सेट करने की अनुमति देती है।
इसकी लंबाई, % या auto में मान हो सकता है।
उदाहरण:
<html>
<head>
</head>
<body>
<h2> Example of mrgin right property </h2>
<p style = "margin-right: 50px; border:1px solid black;">
This is a paragraph with a specified right margin
</p>
<p style = "margin-right: 20%; border:1px solid black;">
This is another paragraph with a specified right margin in percent
</p>
</body>
</html>
Output:

CSS मार्जिन का उपयोग कैसे करें (Use of CSS Margin in Hindi)
सीएसएस (कैस्केडिंग स्टाइल शीट्स) मार्जिन का उपयोग तत्वों के चारों ओर जगह बनाने के लिए किया जाता है।
सीएसएस मार्जिन का उपयोग कैसे करें इसके बारे में संक्षिप्त चरण यहां दिए गए हैं:
1. Select the Element: उस HTML तत्व की पहचान करें जिस पर आप मार्जिन लागू करना चाहते हैं। यह कोई भी HTML तत्व हो सकता है जैसे कि डिव (div), पैराग्राफ, हेडिंग इत्यादि।
2. Open Your CSS File: अपने HTML दस्तावेज़ से संबद्ध CSS फ़ाइल तक पहुँचें। यह HTML फ़ाइल के भीतर एक बाहरी स्टाइलशीट या इनलाइन स्टाइल हो सकता है।
3. Specify the Margin: चयनित तत्व के लिए मार्जिन सेट करने के लिए margin प्रॉपर्टी का उपयोग करें। आप सभी पक्षों (ऊपर, दाएं, नीचे, बाएं) या व्यक्तिगत रूप से विशिष्ट पक्षों के लिए मार्जिन सेट कर सकते हैं।
उदाहरण से समझें:
- सभी sides पर समान मार्जिन सेट करने के लिए:
selector {
margin: 10px;
}
- विशिष्ट (specific) पक्षों के लिए मार्जिन सेट करने के लिए:
selector {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
}
4. सभी मार्जिन के लिए शॉर्टहैंड का उपयोग करें:
आप सभी मार्जिन को एक साथ सेट करने के लिए शॉर्टहैंड का उपयोग कर सकते हैं (ऊपर, दाएं, नीचे, बाएं):
selector {
margin: 10px 20px 10px 20px;
}
यह क्रम ऊपर, दाएँ, नीचे, बाएँ के बराबर है।
5. प्रतिशत या ऑटो लागू करें: मार्जिन को प्रतिशत मानों में या auto कीवर्ड का उपयोग करके भी सेट किया जा सकता है।
6. Save and Refresh: अपनी सीएसएस फ़ाइल सहेजें और परिवर्तनों को देखने के लिए ब्राउज़र में अपने HTML दस्तावेज़ को ताज़ा करें।
FREE CSS Course in Hindi
FREE में CSS सीखने के लिए नीचे दिए गए हमारे course tutorial पर जाए।
निष्कर्ष:
इस CSS tutorial में, आपने सिखा की CSS margin क्या है (CSS Margin in Hindi), और CSS margin properties को जाना और उदाहरण के साथ सिखा की इन सभी properties का उपयोग कैसे करें।
उम्मीद करता हूँ आपको ये लेख “CSS Margin in Hindi” को समझने में आपका मदद किया होगा।
इसी तरह पूरी CSS सीखना है तो अभी ‘CSS tutorial‘ पर जाएँ और HTML के लिए ‘HTML Tutorial‘ के section में जाएँ।
अगर आपका कोई भी सवाल है तो नीचे comment या telegram करके पूछ सकते है।



