अगर आप जानना चाहते है की वेब पेज में CSS कैसे उपयोग करें? तो आपको CSS का Syntax (Syntax of CSS in Hindi) के बारे में पूरी जानकारी जानना होगा। जैसे कि यह क्या है, उपयोग करने का तरीक़ा क्या होता है, किस HTML elements के साथ उपयोग किया जाता है इत्यादि।
यदि आप CSS के बारे में कुछ नहीं जानते है तो हमारे पिछला लेख “CSS क्या होता है” को पढ़े।
वास्तव में, CSS एक StyleSheets भाषा होता है, जिससे HTML या XML markup से बनी document को आसानी से डिज़ाइन कर सकते हैं।
चलिए सबसे पहले, मैं आपको सिंटैक्स (Syntax) की एक संक्षिप्त परिभाषा बताता हूँ।
Table of Contents
Syntax क्या है (What is Syntax in Hindi)
Syntax एक नियम है जो किसी भाषा की संरचना को परिभाषित करता है। नियमों के बिना, कार्यात्मक (functional) कोड लिखना असंभव है। इसलिए प्रोग्रामिंग कोड सिंटैक्स (Syntax) के अनुसार लिखा जाता है जिससे प्रोग्राम लिखना आसान हो जाता है।
सिंटैक्स क्या होता है समझ गए है तो चलिए CSS का Syntax को जानते है;
CSS का सिंटैक्स क्या है (Syntax of CSS in Hindi)
CSS (कैस्केडिंग स्टाइल शीट्स) के सिंटैक्स में नियमों का एक सेट होता है जो HTML तत्वों के लिए शैलियों को परिभाषित करता है। इसमें तीन भाग होते हैं: एक चयनकर्ता (selector), property और मूल्य (value)।
यहाँ एक उदाहरण है:
selector {
property: value;
}
इस उदाहरण में, चयनकर्ता वह HTML तत्व है जिसे आप शैलीबद्ध करना चाहते हैं, गुण उस तत्व का पहलू है जिसे आप बदलना चाहते हैं, और मान वह है जो आप चाहते हैं कि गुण हो।

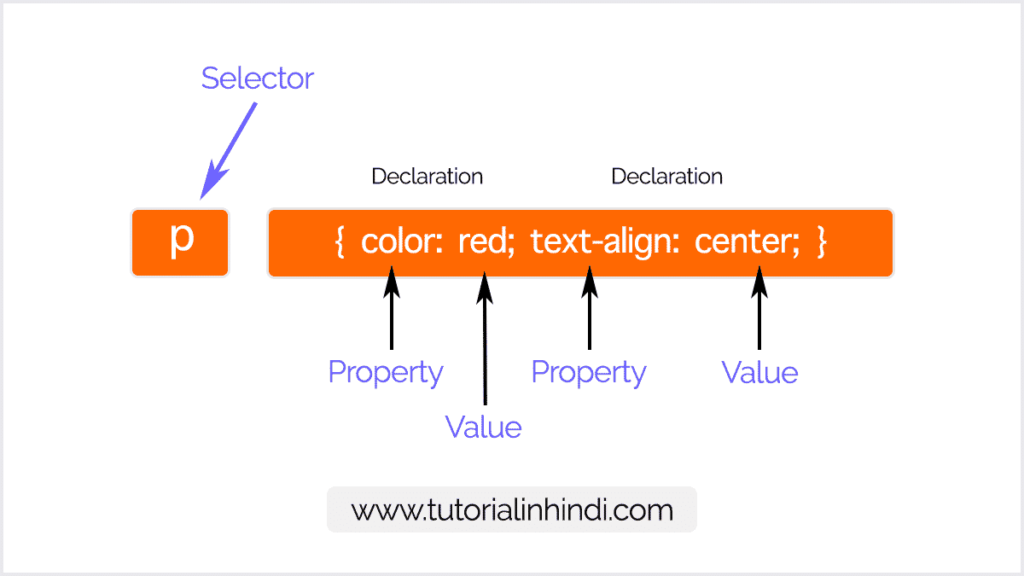
HTML element को style करने के लिए हम CSS selector, declaration, property name और value का उपयोग करते है, और CSS properties को अलग करने के लिए colon और Semicolon का उपयोग किया जाता है।
CSS का syntax कुछ इस तरह है:
p { color: red; text-align: center; }
- CSS Selector उस HTML element को इंगित करता है जिसे आप style करना चाहते हैं।
- Declaration ब्लॉक में एक या अधिक declarations हो सकता है और इसे अलग करने के लिए semicolon (;) का उपयोग किया जाता है।
- प्रत्येक Declaration में एक CSS का property name (नाम) और उसके एक value (मूल्य) शामिल होता है, जो एक colon (:) द्वारा अलग होता है।
नोट: यदि आप चाहें तो आप कई CSS selector, declaration और properties का उपयोग कर सकते हैं।
Example of CSS Syntax in Hindi
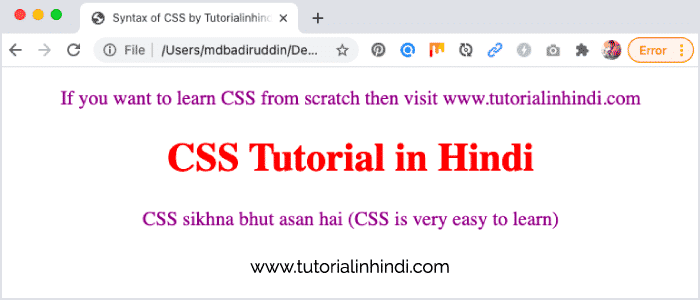
इस CSS syntax का उदाहरण में, सभी <p> और <h1> element केंद्र-संरेखित (Center-aligned) होंगे, जिसमें पैरा टेक्स्ट का रंग purple और h1 लाल रंग का होगा है:
<!DOCTYPE html>
<html>
<head>
<title>Syntax of CSS by Tutorialinhindi.com</title>
<style>
p {
color: purple;
text-align: center;
}
h1 {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>
If you want to learn CSS from scratch then visit www.tutorialinhindi.com
</p>
<h1>
CSS Tutorial in Hindi
</h1>
<p>
CSS sikhna bhut asan hai (CSS is very easy to learn)
</p>
</body>
</html>

नोट: इस उदाहरण में, Internal या Embedded CSS का उपयोग किया गिया है। अगर आप CSS के प्रकार नहीं जानते है तो यह “CSS के प्रकार (Types of CSS in Hindi)” को पढ़े।
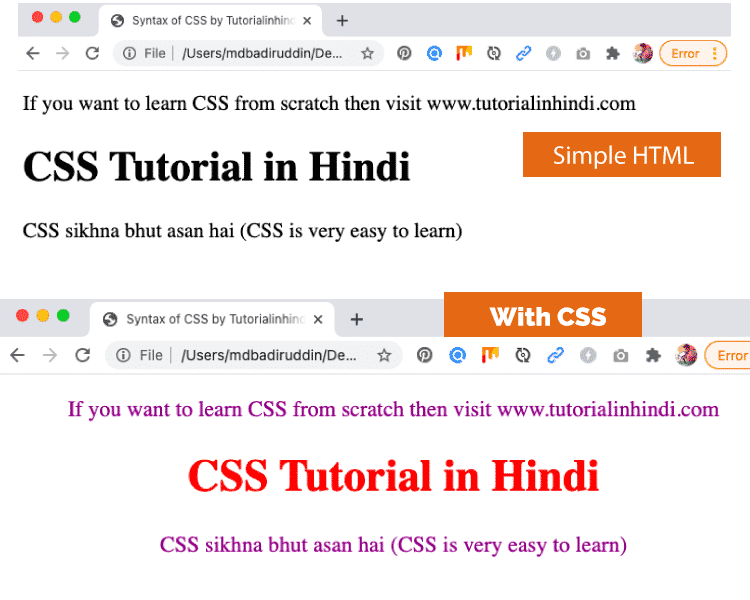
इसका Simple HTML और CSS के साथ आउटपुट में अंतर देखें:

HTML में CSS कैसे use करें?
किसी भी HTML document में, CSS लागू करने के लिए आपके पास तीन तरीके हैं:
इन तीनो प्रकार से आप आसानी से CSS का उपयोग कर सकते है और वेब पेज को अच्छा डिज़ाइन दे सकते हैं।
अगर आप पूरा CSS सीखना चाहते हैं तो यहाँ “Complete CSS Tutorial in Hindi” से सिख सकते है।
- HTML सीखना चाहते है तो यहाँ “Complete HTML Tutorial in Hindi” से सिख सकते है।
निष्कर्ष
अपने इस लेख में सिखा की CSS का उपयोग करने के लिए हमें Syntax का जरूरत है। इसके बिना HTML डॉक्युमेंट को CSS स्टाइल करना मुश्किल है।
इसलिए, CSS कोड, सिंटैक्स (Syntax) के अनुसार लिखा जाता है, जिससे प्रोग्राम लिखना आसान हो जाता है।
मुझे उम्मीद है कि इस लेख “Syntax of CSS in Hindi – CSS का सिंटैक्स क्या है और CSS कैसे use करें” आपको CSS सिंटैक्स को समझने में मदद की है।
यदि आप CSS syntax को समझते हैं तो इस प्रश्न का उत्तर दें:
सही सीएसएस सिंटैक्स (CSS syntax) कौन सा है?
- {body:color=white;}
- {body;backgroud-color:white;}
- body:backgroud color=white;
- body { background-color: white; }
नीचे comment करके जवाब दें। मैं आपके जवाब का इंतजार कर रहा हुं 🙂






number 4
body {background-color: white;}
body {background-color:white;}