First JavaScript Program in Hindi: क्या आप जानते है की जावास्क्रिप्ट प्रोग्राम कहाँ और कैसे लिखें (Where and how to write JavaScript program in Hindi)? अगर नहीं, और आप जानना चाहते है की ‘मैं जावास्क्रिप्ट कैसे लिखूं?‘ तो आप सभी जगह पर है।
यदि आपको जावास्क्रिप्ट के बारे में कुछ नहीं पता है, तो पहले “जावास्क्रिप्ट क्या है” पढ़ें और सभी जावास्क्रिप्ट ट्यूटोरियल के लिए इसे “जावास्क्रिप्ट ट्यूटोरियल इन हिंदी” को पढ़ें।
इस ट्यूटोरियल में, मैंने आपको उदाहरण और स्क्रीनशॉट के साथ जावास्क्रिप्ट प्रोग्राम कहाँ और कैसे लिखना है, समझाया है।
जावास्क्रिप्ट वेब में सबसे लोकप्रिय प्रोग्रामिंग भाषा है। इसकी वजह यह इसके सुविधाएँ, जैसे कि जावास्क्रिप्ट Client-side और server-side दोनों पर उपयोग किया जाता है।
Table of Contents
First JavaScript Program कहाँ लिखा जाता है?

HTML में JavaScript default scripting भाषा है, और किसी भी HTML Document में, जावास्क्रिप्ट कोड open स्क्रिप्ट <script> टैग और बंद </script> टैग के बीच लिखा जाता है।
अगर आपको HTML tags की जानकारी नहीं है, तो ये पढ़े: HTML टैग क्या है और All HTML tags list.
JavaScript को HTML पेज की <body>, या <head> section में या दोनो जगह उपयोग किया जा सकता है।
First JavaScript Program Example (उदाहरण)
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Tutorial in Hindi</h2>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "My First JavaScript Program";
</script>
</body>
</html>
Output:

नोट: उदाहरण में, दिए गए कोड को आप किसी भी text editor में try कर सकते है, लेकिन याद रखें file extension .html रखना अनिवार्य है।
जावास्क्रिप्ट प्रोग्राम कैसे लिखें (Write JavaScript program in Hindi)

जैसे की मैंने पहले कहा की JavaScript को HTML में <body>, या <head> section में उपयोग कर सकते है, या फिर दोनो जगह में उपयोग कर सकते है। और external javascript file (.js) भी create करके JavaScript प्रोग्राम लिख सकते हैं।
यानी की किसी भी HTML पेज में जावास्क्रिप्ट जोड़ने के तीन तरीके हैं:
- HTML पेज की head भाग में।
- Body भाग में।
- External JavaScript file में।
तो चलिए उदाहरण के साथ समझते हैं:
#1. JavaScript को <head> टैग में कैसे लिखें?
इस उदाहरण में, JavaScript function को HTML file के <head> section में add किया गिया है:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
</script>
</head>
<body>
<h1>Tutorial in Hindi</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Click</button>
</body>
</html>
एक बटन पर क्लिक करने पर फ़ंक्शन को कैसे बुलाया जाता है इस उदाहरण में दिखाया गिया है।
इसका output कुछ इस तरह दिखेगा:

Click बटन पर क्लिक करने के बाद कुछ इस तरह दिखेगा:

#2. JavaScript को <body> टैग में कैसे लिखें?
HTML में, <body> section में JavaScript function को add किया गिया है, और बटन पर क्लिक करने के बाद और एक पैराग्राफ फ़ंक्शन को आमंत्रित किया जाता है:
<!DOCTYPE html>
<html>
<center>
<body>
<h2>Use JavaScript in Body</h2>
<p id="demo">Tutorial in Hindi</p>
<button type="button" onclick="tih()">Try it</button>
<script>
function tih() {
document.getElementById("demo").innerHTML = "WWW.TUTORIALINHINDI.COM";
}
</script>
</body>
</center>
</html>
आउटपुट:
बटन पर क्लिक करने से पहले:

बटन पर क्लिक करने के बाद:

#3. External JavaScript File में प्रोग्राम लिखे
External JavaScript का उपयोग आप एकाधिक वेब पेज में कर सकते है, लेकिन External scripts file का extension .js होना अनिवार्य है। फिर आपको सिर्फ़ HTML document के साथ <script> tag से लिंक करना है।
HTML में External JavaScript file कैसे लिंक (add) करें:
- सबसे पहले एक External JavaScript file बनाए।
- फ़ाइल बनाने के बाद, HTML कोड के head या body section में add करके script file को लिंक कर सकते है।
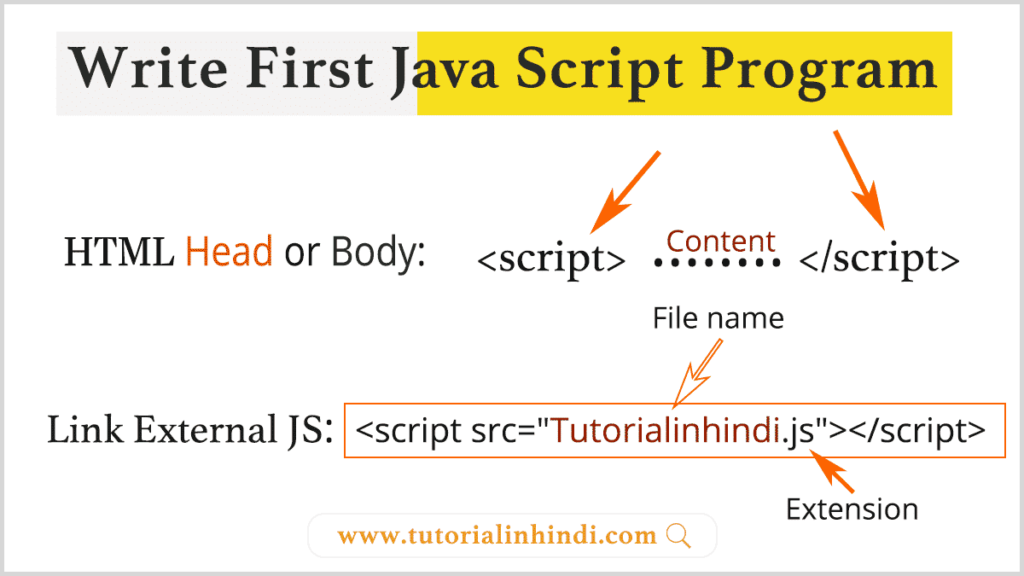
<script src="Tutorialinhindi.js"></script>
नोट: Tutorialinhindi.js एक External JavaScript file का नाम है आप चाहे तो कुछ भी नाम रख सकते है लेकिन नाम के बाद .js extension लगाना अनिवार्य है।
उदाहरण: Example of External JavaScript in Hindi
सबसे पहले नीचे दिए गए कोड से एक HTML file create करें:
<!DOCTYPE html> <html> <head> <title>JavaScript Tutorial in Hindi</title> </head> <body> <script src="TiH.js"> </script> </body> </html>
फ़ाइल का नाम JavaScript.html रख के file को save करें।
HTML file बनाने के बाद एक अलग External JavaScript file बनाए, और नीचे दिए गए कोड को paste करें:
document.write("<h2>Hello Readers!</h2>");
document.write("<hr>");
document.write("<p>This is a External javascript tutorial in Hindi</p>");
document.write("<p>www.tutorialinhindi.com</p>");
document.write("<hr>");
फ़ाइल का नाम TiH.js रख के file को save करें।
अब HTML फ़ाइल में double क्लिक करके web bowser में open करें।
External JavaScript का Output:

JavaScript Program FAQs:
“हाँ” यदि आप एक विंडोज़ उपयोगकर्ता हैं तो आप नोटपैड (notepad) का उपयोग कर सकते हैं, और यदि आप Mac उपयोगकर्ता हैं तो आप textedit का उपयोग कर सकते हैं।
किसी भी वेब ब्राउज़र जैसे क्रोम, सफारी, ओपेरा, फ़ायरफ़ॉक्स, एज या इंटरनेट एक्सप्लोरर, आदि में अपने प्रोग्राम चला / परीक्षण कर सकते हैं। JavaScript code run करने के लिए आपको कोई compiler नहीं चाहिए।
Complete FREE CSS Course in Hindi
क्या आप सीएसएस (CSS) सीखना चाहते हैं? यदि हाँ, तो हम पहले ही आपके लिए एक FREE CSS course बनाया हैं, CSS सीखने के लिए नीचे की बटन पर क्लिक करें:
निष्कर्ष
वेब की दुनिया में JavaScript सबसे लोकप्रिय प्रोग्रामिंग भाषा है। अगर आपको पता नहीं है कि जावास्क्रिप्ट कोड कहाँ और कैसे लिखा जाए, तो आप HTML दस्तावेज़ में जावास्क्रिप्ट कोड का उपयोग कर सकते हैं या आप .js एक्सटेंशन के साथ एक अलग जावास्क्रिप्ट फ़ाइल बना सकते हैं।
मुझे आशा है कि इस ट्यूटोरियल में आप समझ गए होंगे की जावास्क्रिप्ट कहाँ और कैसे लिखा जाता है.
अब आप अपना पहला जावास्क्रिप्ट प्रोग्राम (First JavaScript Program) एचटीएमएल फाइल या एक अलग .js फाइल में लिख सकते हैं, और कंप्यूटर पर JavaScript फ़ाइल को RUN भी कर सकते हैं।
जावास्क्रिप्ट ट्यूटोरियल की नियमित अपडेट के लिए हमारे सामाजिक पेजों से जुड़ सकते हैं: E-mail Subscribe, Twitter, Facebook Group, Page.



