Types of CSS in Hindi: CSS एक Stylesheet भाषा है, जो HTML document को डिज़ाइन करने के लिए उपयोग किया जाता है। एक वेब पेज में CSS add करने के लिए आपको तीन प्रकार की सुविधाएँ देती है, जिसके मदद से आप किसी भी HTML वेब पेज में, CSS का उपयोग करके एक सुंदर रूप दे सकते है।
अगर आप जानना चाहते है की एचटीएमएल (HTML) में CSS कहां और कैसे उपयोग होता है। कितने प्रकार के CSS होता है?
यानी कि सीएसएस के प्रकार (Types of CSS in Hindi) को अच्छी तरह से समझना होता. जो आपको इस सबक में सीखने को मिलेगा।
हमने पहले lesson में, CSS का परिचय जाना है, अगर आपको CSS के बारे में ज्यादा जानकारी नहीं है, तो पहले “CSS क्या है?” यह लेख पढ़े फिर इस लेख को पढ़े।
तो चलिए CSS के प्रकार को उदाहरण के साथ विवरण में समझते है:
Table of Contents
Types of CSS in Hindi – सीएसएस के प्रकार हिंदी में

HTML पेज को डिज़ाइन करने के लिए CSS का तीन प्रकार होता है। एक Internal या Embedded CSS दूसरा Inline और तीसरा है External CSS.
चलिए इन तीनो को practically उदाहरण के साथ समझते है:
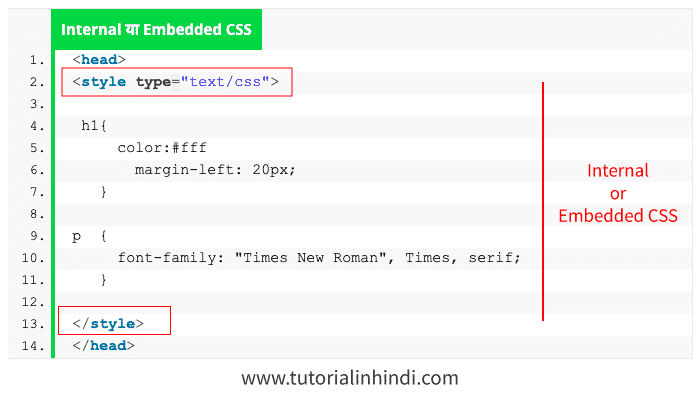
#1. Embedded या Internal CSS in Hindi
HTML document में, CSS लागू करने के लिए आप Internal या Embedded CSS स्टाइल का उपयोग कर सकते है।
यह HTML फ़ाइल का head भाग में सेट किया जाता है।
सरल शब्द में, किसी HTML वेब पेज में, Internal CSS जोड़ने के लिए HTML <head> tags के अंदर <style> टैग से CSS property सेट किया जाता है। इसलिए इसे Embedded CSS कहा जाता है।

इस तरह:
<head>
<style type="text/css">
h1{
color:#fff
margin-left: 20px;
}
p {
font-family: "Times New Roman", Times, serif;
}
</style>
</head>
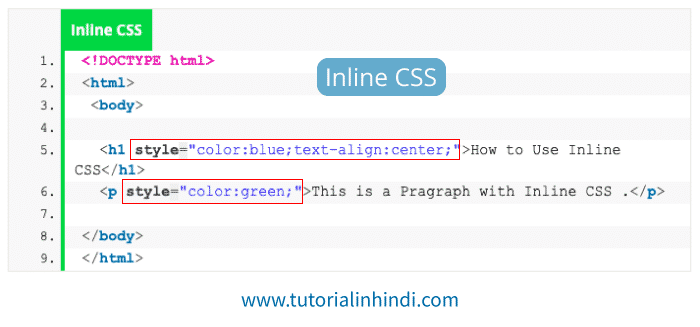
#2. Inline CSS in Hindi
इस प्रकार के CSS को HTML elements के अंदर ही उपयोग किया जाता है।
यानी कि inline style के लिए आपको अलग से कोई फ़ाइल create करना नहीं पड़ेगा।
HTML document में Inline CSS का उपयोग आप किसी भी HTML टैग के अंदर कर सकते है। कुछ इस तरह;

उदाहरण के लिए, नीचे दिया गया कोड के कॉपी करे और फ़ाइल को .html extension के साथ सेव करें:
<!DOCTYPE html> <html> <body> <h1 style="color:blue;text-align:center;">How to Use Inline CSS</h1> <p style="color:green;">This is a Pragraph with Inline CSS.</p> </body> </html>
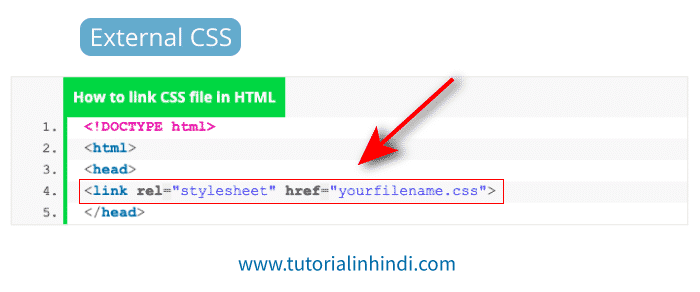
#3. External CSS
HTML document में External CSS जोड़ने के लिए आपको अलग से एक .CSS फ़ाइल create करना पड़ेगा और HTML फ़ाइल के से साथ जोड़ना होगा।

यानी कि आप जो भी CSS property HTML में सेट करना चाहते है, वोह सब एक .css extension फ़ाइल के अंदर रहेगा। आपको केबल<head> section में <link> टैग से HTML फ़ाइल के साथ जोड़ना है, कुछ इस तरह:
HTML में CSS file को कैसे लिंक करें?
HTML में CSS files को लिंक करने के लिए <link> टैग का उपयोग करें:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="yourfilename.css"> </head>
विस्तार से समझने के लिए “External CSS की पूरी जानकारी” लेख पढ़े।
Complete CSS course in Hindi
यदि आप पूर्ण सीएसएस सीखना चाहते हैं, तो नीचे दिए गए बटन पर क्लिक करे और FREE में CSS सीखना शुरू करें।
FREE CSS Course Lesson – यहाँ कुछ महत्वपूर्ण CSS पाठ्यक्रम पाठ दिए गए हैं:
- CSS Comments का उपयोग करना सीखें.
- CSS Selectors उपयोग कैसे करें जानें.
- CSS Text Formating को समझें.
- CSS Color का उपयोग करना सीखें .
- CSS Background image add करना सीखें.
- CSS Property को समझें.
- CSS Padding.
- Learn CSS Border.
- CSS Margin का उपयोग करना सीखें.
- Learn CSS Box Model.
निष्कर्ष
Types of CSS in Hindi: CSS एक Style sheets भाषा है जो किसी भी वेब पेज को डिज़ाइन करने के लिए तीन तरीके प्रदान करते हैं।
इन तीनो प्रकार के CSS (3 Types of CSS) से आप HTML document को आसानी से डिज़ाइन कर सकते है।
मुझे उम्मीद है कि ये तीन प्रकार के CSS अब आप समझ गए हैं और अब आप HTML के साथ उपयोग कर सकते हैं।
अगर आपके पास CSS सम्बंधित कोई सवाल या सुझाव है तो नीचे कमेंट के माध्यम से पूछ सकते हैं। धन्यवाद!



