यदि आप नहीं जानते कि HTML Elements क्या है (What is HTML Element in Hindi)? या आपको इसका उपयोग कैसे करना चाहिए, तो मैं आपको “HTML टैग और HTML attributes” सबक को पढ़ने की सलाह देता हूं। जो आप HTML ट्यूटोरियल अनुभाग में पा सकते हैं।
WWW पर वेब पेज create करने के लिए HTML markup लैंग्विज का उपयोग किया जाता है। यदि आप इस वेबसाइट के एक नियमित विज़िटर हैं और आपने हमारे HTML ट्यूटोरियल lesson को पढ़ा है, तो आप जानते है की HTML क्या होता है और यह कैसे कम करता है?
एक वेब पेज HTML elements टैग के बिना कुछ नहीं है। यह HTML लैंग्विज का एक अनिवार्य part है। इसके बिना एचटीएमएल डॉक्यूमेंट बनाना असंभव है। तो चलिए HTML elements की परिभाषा को जानना शुरू करते हैं;
Table of Contents
HTML Element क्या है (What is HTML Elements in Hindi)?

HTML element एक प्रकार की HTML document घटक (component) है। यह शुरू टैग को परिभाषित करता है। जो ज्यादातर सामग्री के शुरू टैग और समाप्त टैग होता है। HTML elements किसी HTML document के कुछ हिस्सों को semantics और formatting से जोड़ते हैं।
यानी कि एक HTML फ़ाइल या Document elements से बना होता है। और अगर element में अन्य सामग्री है, तो यह समाप्त टैग </tag name> के साथ समाप्त होता है।
उदाहरण के लिए HTML file में text add करने के लिए <p> element टैग का उपयोग किया जाता है, कुछ इस तरह:
<p> यह एक paragraph है </p>
Syntax of HTML Element in Hindi
HTML element एक start टैग, attributes, end टैग का collection है और पेज सामग्री इनके बीच होता है।
इसे बेहतर समझ के लिए, HTML element का सिंटैक्स देखें:
<tagname>सामग्री यहां होता है...</tagname>
Basic HTML Elements इन हिंदी
किसी HTML पेज के मूल elements:
- Header के लिए
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>tags. - Paragraph के लिए
<p>टैग। - लिंक के लिए
<a>टैग। - image add करने के लिए
<img>tag - Text span के लिए
<span>tag - Horizontal ruler के लिए
<hr>tag का उपयोग किया जाता है। - Divider के लिए
<div>tag होता है।
हर एक HTML टैग में attribute भी होता है, अधिक जानकारी के लिए “HTML Attribute क्या है” पढ़े।
Example of HTML Elements in Hindi
HTML elements हमेशा शुरू टैग से लागू और समाप्त टैग से बंद होता है। लेकिन कुछ टैग है, जैसे की <br> इसे समाप्त टैग की जरुरत नहीं होता।
यहां HTML elements का उदाहरण है:
| शुरू टैग <..> | सामग्री | समाप्त टैग </..> |
|---|---|---|
| <p> | यह पैराग्राफ है. | </p> |
| <h1> | यह heading 1 है. | </h1> |
| <h2> | यह heading 2 है. | </h2> |
| <br> | कुछ भी नहीं | कुछ भी नहीं |
Practically समझने के लिए, नीचे दिए गए कोड को copy करे, और अपने HTML editor tool में past करके, TiH.html नाम से सेव करे और ब्राउज़र में खोलें:
<!DOCTYPE html>
<html>
<head>
<title>HTML elements tutorial</title>
</head>
<body>
<p>I'm learning HTML elements</p>
<h1>HTML elements Tutorial in Hindi</h1>
<h2> How it looks?</h2>
<p>It looks Nice!!!!! <br> By www.tutorialinhindi.com</p>
</body>
</html>
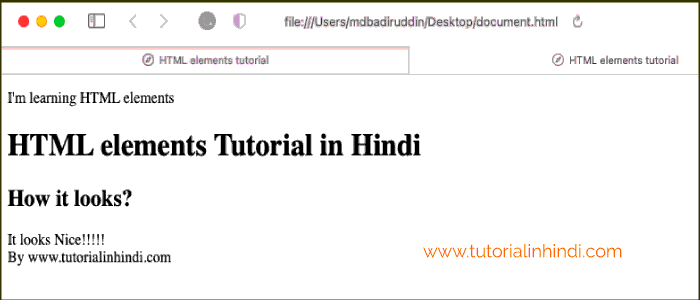
Output ब्राउज़र में कुछ इस तरह प्रदर्शन होगा:

उदाहरण में, उपयोग <br> टैग एक empty element टैग है, यानी कि समाप्त टैग नहीं होता, और हमने एक टैग के अंदर भी उपयोग किया है वो नेस्टेड एलिमेंट्स है।
Nested HTML Elements क्या है?
एक HTML tags के भीतर अगर कोई दूसरा टैग का उपयोग होता है, तो Nested HTML elements कहा जाता है।
उदाहरण के लिए, आप एक paragraph लिख रहे हो, और कुछ important word को आप bold करना चाहते है. तो आपको <p> टैग के भीतर ही <b> टैग का उपयोग करना होगा।
कुछ इस तरह:
<p> My name is <b>Md Badiruddin</b> </p>

प्रकार: Types of HTML Elements in Hindi
HTML file को default और styling प्रदर्शन करने के लिए सभी elements को दो श्रेणियों में विभाजित किया गया है:
- Block-level element:
- Inline element
#1. Block-level element
HTML में, एक Block-level element कोई भी elements है जो एक नई लाइन (जैसे, पैराग्राफ) शुरू करता है और पेज या कंटेनर की पूरी चौड़ाई (full width) का उपयोग करता है।
यह element एक लाइन या कई लाइनों को ले सकता है और एलेमेंट से पहले और बाद में एक लाइन ब्रेक होता है।
Block-level element के उदाहरण: <address>, <aside>, <article>, <blockquote>, <canvas>, <div>, <figcaption>, <table>, <header>, <form>, <main>, <nav>, <noscript>, <p>, <footer> आदि।
सभी टैग सूची के लिए “All HTML Tags List in Hindi” पर विज़िट करें।
उदाहरण:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p style="background-color: lightpink">Block level element</p>
<div style="background-color: lightgreen">This is first div</div>
<div style="background-color: lightblue">This is second div</div>
</body>
</html>
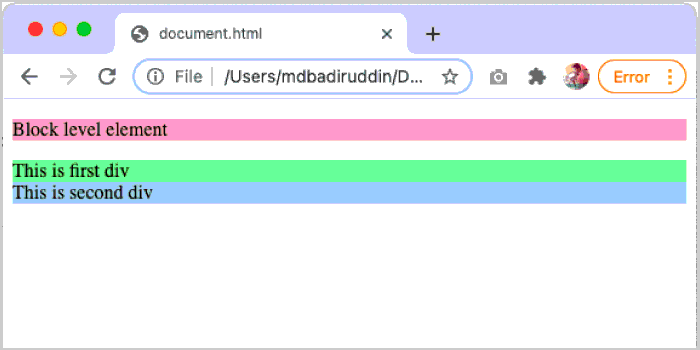
Block-level element Output:

#2. Inline element
यह नई लाइन पर शुरू नहीं होता है। inline element केवल आवश्यक के रूप में width लेता है। और यह अधिकतर अन्य element के साथ प्रयोग किया जाता है।
Inline element के उदाहरण: <a>, <b>, <br>, <button>, <code>, <img>, <script>, <span>, <strong>, आदि.
उदाहरण:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="https://www.tutorialinhindi.com/html-elements-hindi">Learn HTML Elements in Hindi</a>
<span style="background-color: lightpink">this is inline element</span>
<p>This will take width of text only</p>
</body>
</html>
Inline element example Output:

यह भी पढ़े: HTML का इतिहास जानिए (History of HTML in Hindi)।
HTML कैसे सीखें २ दिन में:
- Introduction of HTML.
- HTML Document.
- History of HTML.
- Features of HTML.
- HTML Editor – Best HTML Code Editors.
- HTML Tags in Hindi.
- All HTML Tags List.
- HTML Attributes.
- Create HTML Table.
- Meta Tags.
- HTML Form.
पूरी HTML सीखने के लिए HTML Tutorial In Hindi पर जाएँ।
Get Complete HTML5 with 7 Projects in Hindi PDF Notes
यदि आप HTML5 Basic to Advanced साथ में 7 Projects चाहते हैं तो आप केबल ₹59 रुपये में हमारे संपूर्ण HTML5 नोट्स अभी इस नम्बर “8178180070” पे WP करके खरीद सकते हैं। पहले 50 उपयोगकर्ताओं के लिए केवल ₹59 रुपये है बाद में इसका price ₹149 रुपये हो जाएगा।
निष्कर्ष
HTML एक जानी-मानी भाषा है, और HTML की विशेषताएँ (Features) ही HTML को लोकप्रिय बनाती हैं।
अगर आपको font end वेब developer बानना है तो HTML को अच्छी तरह से practically सीखें। विशेष रूप से HTML tags, Attributes और HTML elements को सीखना अनिवार्य है.
मुझे उम्मीद है कि यह लेख “HTML elements in Hindi (HTML Elements क्या है)” आपके लिए HTML को बेहतर तरीके से समझने में आसानी होगा।



