इस सीएसएस बॉक्स मॉडल ट्यूटोरियल में, आप बॉक्स मॉडल (CSS Box Model in Hindi) के बारे में सब कुछ सीखेंगे, ताकि आप आसानी से समझ सकें कि सीएसएस में padding, margin और border का उपयोग करके HTML elements को कैसे रखा जाए।
यदि आप CSS का उपयोग करके एक वेबसाइट का सुंदर लेआउट डिजाइन करना चाहते हैं तो आपको बॉक्स मॉडल को समझना होगा।
इसके बिना आप अपने वेब पेज का एक अच्छा लेआउट नहीं बना सकते।
इसका मतलब है, सीएसएस बॉक्स मॉडल (CSS Box Model) बहुत महत्वपूर्ण है, इसलिए इस CSS पाठ को बहुत ध्यान से पढ़ें और बॉक्स मॉडल के हर एक चीज को समझें।
Table of Contents
सीएसएस बॉक्स मॉडल क्या है (CSS Box Model in Hindi)

CSS बॉक्स मॉडल निर्दिष्ट करता है कि HTML तत्वों (elements) में पैडिंग, बॉर्डर, और मार्जिन को कैसे सेट किया जाए। यानी की सीएसएस बॉक्स मॉडल का उपयोग वेब ब्राउज़र (स्क्रीन) पर HTML तत्वों के content को अच्छी तरह से व्यवस्थित (organize) करने के लिए किया जाता है।
इस प्रक्रिया को पूरा करने के लिए मार्जिन, पैडिंग, बॉर्डर और वे सभी CSS properties का इस्तेमाल क्या जाता है जो उन्हें हेरफेर करते हैं।
यानी आप सभी HTML एलीमेंट को बॉक्स मान सकते हैं और elements को design करने के लिए CSS Box model का उपयोग कर सकते है।
All CSS Box Model Properties in Hindi
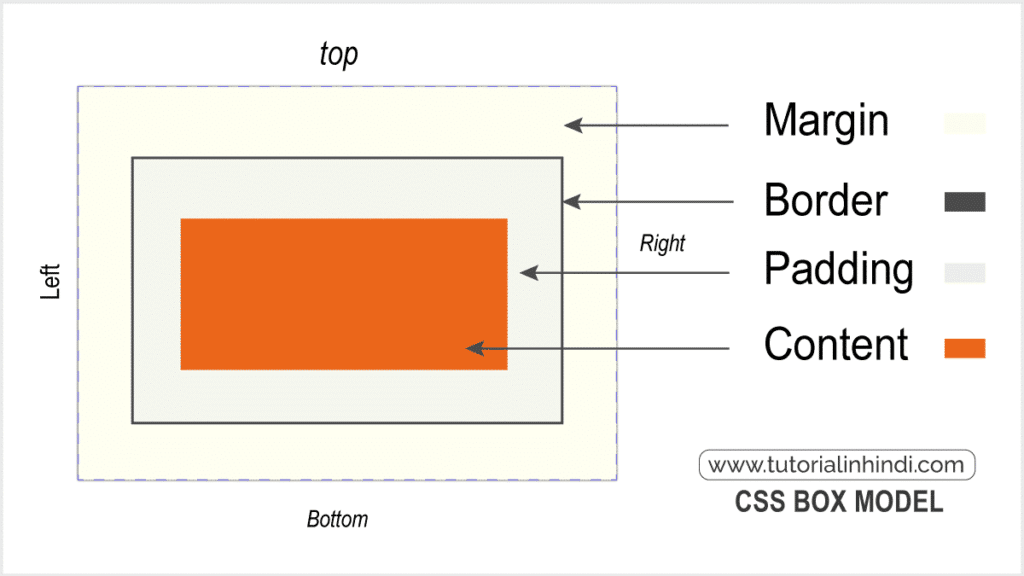
सीएसएस बॉक्स मॉडल एक कंटेनर बॉक्स है जो इसके भीतर निम्नलिखित चार properties (या layer) को लपेटता है:

| CSS Box Model Property | विवरण (Description) |
|---|---|
| 1. सामग्री (content) | CSS बॉक्स मॉडल का पहला भाग सामग्री (content) area है। इसका उपयोग HTML तत्व के अंदर सामग्री (content) प्रदर्शित करने के लिए किया जाता है। आमतौर पर इसमें टेक्स्ट, छवियों या विडीओ आदि हो सकते है। |
| 2. Padding | दूसरा भाग पैडिंग है। पैडिंग border के अंदर और content के बाद वाला जगह को कहा जाता है। पैडिंग क्षेत्र, पैडिंग एज से घिरा, elements के पैडिंग को शामिल करने के लिए सामग्री क्षेत्र का विस्तार करता है। |
| 3. Border | तीसरा भाग बॉर्डर है। बॉर्डर मार्जिन के अंदर बैठती है, और HTML तत्व की पैडिंग और सामग्री को घेर लेती है। इसका मतलब है, एक बॉर्डर जो पैडिंग और content के चारों ओर जाती है। यह बॉर्डर क्षेत्र बॉक्स के मार्जिन और पैडिंग गुणों के बीच एक सीमा के रूप में मौजूद होता है। |
| 4. Margin | चौथा भाग मार्जिन है, मार्जिन का उपयोग तत्वों (elements) के आसपास के स्थान को परिभाषित करने के लिए किया जाता है। दूसरे शब्दों में, border के बाहर के क्षेत्र को कहा जाता है। |
नोट: बॉक्स मॉडल हमें elements के चारों ओर एक सीमा (border) जोड़ने और तत्वों के बीच स्थान को परिभाषित करने की अनुमति देता है।
इन सभी properties के भी अपना properties है, जैसे कि top, right, left, और bottom.
चलिए इन चरो CSS बॉक्स मॉडल के propeties को समझ गए हैं, तो चलिए अब उदाहरण के साथ practically CSS box model को समझें –
Example of Box Model in Hindi
CSS बॉक्स मॉडल को समझने के लिए यहां दिए गए कोड उदाहरण को समझें:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Box Model by Tutorialinhindi.com</title>
<style>
div {
background-color: rgb(255, 250, 240);
width: auto;
border: 5px dashed rgb(255, 169, 8);
padding: 40px;
margin: 20px;
}
h2 {
text-align: center;
}
</style>
</head>
<body>
<h2>Example of CSS Box Model in Hindi</h2>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eligendi sit vitae animi, nisi quo optio vel dolorem! Voluptate debitis incidunt perferendis non,
temporibus minima, mollitia sit nesciunt enim totam itaque?
Visit <a href="http://www.tutorialinhindi.com">Tutorial in Hindi</a> for more information.
</div>
</body>
</html>
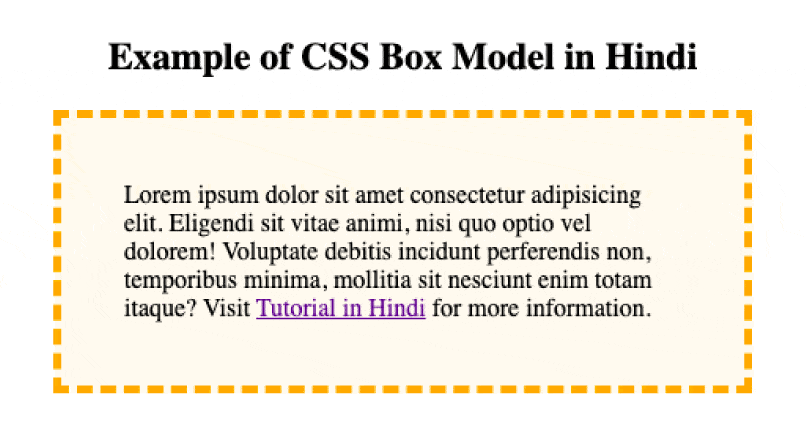
ब्राउज़र में इसका output कुछ इस तरह दिखेगा:

इस उदाहरण में मूल रूप से, हम CSS Box मॉडल के इन गुणों का उपयोग कर रहे हैं।
<style>
div {
background-color: // यह content का backgrond color के लिए।
width: auto; // width का उपयोग content का चौड़ाई को auto रखा गिया है।
border: 5px dashed // इसमें हमने border-style का dashed को उपयोग किए हैं।
padding: 40px; // HTML element का पैडिंग हमने 40px रखें है।
margin: 20px; // सभी तरफ से मार्जिन हमने 20px रखें है।
}
</style>background-color– यह content का backgrond color के लिए उपयोग किया है।
width– इस property का उपयोग content का चौड़ाई देने के लिए किया है जिसका valueautoरखा गिया है। (auto का मतलब यह खुद ब खुद स्क्रीन पर adjest कर लेगा।)
border– इसमें हमने border-style काdashedको उपयोग किए हैं और इसका value5pxरखें है।
padding– HTML element का पैडिंग हमने40pxरखें है।
margin– सभी तरफ से मार्जिन हमने20pxरखें है।
तो अब आप CSS Box मॉडल के बारे में पूरी बात समझ गए हैं।
Learn Complete CSS Course in Hindi
यदि आप नहीं जानते हैं कि step-by-step पूरी CSS course कैसे और कहाँ से सीखें, तो चिंता न करें! हमारा FREE CSS Course से अभी सीखना शुरू करे।
निष्कर्ष
मूल रूप से, CSS बॉक्स मॉडल एक कंटेनर है जिसमें बॉर्डर, मार्जिन, पैडिंग और सामग्री (content) सहित कई properties होते हैं।
बॉक्स मॉडल का इसका उपयोग वेब पेजों का डिज़ाइन और HTML लेआउट बनाने के लिए किया जाता है।
संक्षेप में, सीएसएस बॉक्स मॉडल यह परिभाषित करता है कि कैसे एक बॉक्स के विभिन्न हिस्से को एक साथ मिलकर कैसे कम कर पाए।
मुझे आशा है कि इस CSS पाठ (CSS Box Model in Hindi), आपको बॉक्स मॉडल का उपयोग करने का तरीका समझने और सीखने में मार्गदर्शन करेगा।



