क्या आप जानते हैं कि External CSS क्या है (What is External CSS in Hindi)? HTML में External CSS को कैसे लिंक करें? (How to Link External CSS file to HTML) और External Style Sheet कैसे create करें (How to Create a External CSS in Hindi)? यदि नहीं, तो यह लेख आपके लिए है।
Table of Contents
Learn External CSS in Hindi
बाहरी (External) CSS HTML दस्तावेज़ों के लिए शैलियों (styles) को सीधे HTML मार्कअप में एम्बेड करने के बजाय एक अलग फ़ाइल में परिभाषित करने की एक विधि है।
इस External सीएसएस सबक में, आपको External CSS कैसे उपयोग करे? और एक एक्सटर्नल सीएसएस फाइल कैसे बनाएं? विवरण में समझें।
यदि आप CSS में शुरुआती हैं, तो यह लेख आपके लिए एकदम सही है।
CSS एक StyleSheet भाषा है जो HTML markup भाषा को style करता है। यानी कि HTML या XML में बनी पेज को structure करता है, और वेब ब्राउज़र को बताता है की HTML document कैसे प्रदर्शन करनी है।
HTML फ़ाइल को डिज़ाइन करने के लिए तीन प्रकार की CSS style है, जो किसी भी वेब पेज को डिज़ाइन करने की अनुमति देता है, उनमें से एक बाहरी (External) CSS है।
External CSS क्या है (What is External CSS in Hindi)

External CSS एक अलग फाइल में बनाया जाता है, जो .css एक्सटेंशन के साथ फाइल को सेव किया जाता है। और External CSS को HTML file के साथ लिंक करने के लिए HTML के head भाग में <link> tag का उपयोग करके किया जाता है।
बाहरी स्टाइल शीट में केवल CSS syntax और “text / CSS” होता है। External style sheet बनाने मुख्य कारण है, यह असीमित संख्या में वेब पृष्ठों पर आसानी से लागू किया जा सकता है।
इसका उपयोग करने से HTML file में, CSS कोड add करना नहीं होता है, आपको केबल CSS file को <link> tag से लिंक करना होता है।
HTML document file में केबल HTML elements होता है और CSS Style कोड जैसे कि CSS selectors, declaration, CSS properties आदि External CSS (.css एक्सटेंशन file नेम) में होता है, इसलिए इसे External CSS कहा जाता है।
यानी अगर आप HTML page layout डिजाइन करने के लिए एक्सटर्नल CSS का इस्तेमाल करते हैं, तो आपको .html फाइल और .css फाइल दोनों बनानी होंगी।
- HTML tags को समझने के लिए HTML टैग क्या है और ALL HTML Tags List से सभी टैग को जान सकते है।
How to Link External CSS file to HTML (HTML में External CSS कैसे लिंक करें)
External CSS file को HTML file के साथ लिंक करना भूत आसान है। आपको केबल HTML file में <head> टैग के अंदर <link> tag के साथ External style sheet फाइल को लिंक करना है।
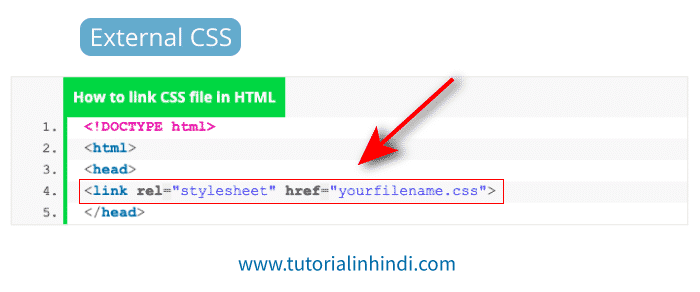
Syntax:
<link REL="STYLESHEET" TYPE="text/css" HREF="[Style sheet URL]">
अगर Syntax से External CSS file लिंक करने में समस्या आरही है तो नीचे उदाहरण देखें।
Example:
<head>
<link rel="stylesheet" href="yourfilename.css">
</head>

नोट: ‘yourfilename.css‘ यह External CSS file का नाम है। आप कुछ भी नाम से file को save कर सकते है।
लेकिन याद रखें, External CSS file को .css extension के साथ ही सेव करना अनिवार्य है।
How to create an external style sheet (External CSS File कैसे create करें)?
जैसा कि मैंने पहले कहा, External CSS का उपयोग करने के लिए, आपको एक HTML फ़ाइल भी बनानी होगी।
चलिए एक सरल HTML फ़ाइल बनाते हैं और फिर HTML फ़ाइल डिज़ाइन करने के लिए एक बाहरी सीएसएस (external style sheet) फ़ाइल बनाते हैं और इसे HTML फ़ाइल के साथ लिंक करते हैं।
बाहरी स्टाइल शीट बनाने के लिए इन चरणों का पालन करें:
Step 1: Create HTML file.
एक साधारण HTML डॉक्यूमेंट बनाने के लिए इन HTML कोड को कॉपी करें:
<!DOCTYPE html> <html> <head> <title>External CSS demo by Tutorialinhind.com </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="Tutorialinhindi.css"> </head> <body> <h1>My First External CSS Example</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <h2> External CSS Example</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <h3>Tutorial in Hindi</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </body> </html>
अब copy किए गए, HTML कोड को आपके HTML Text editor में past करके, फ़ाइल को TiH.html नाम से save करें।
Step 2: Create External CSS file.
HTML वेब पेज को डिज़ाइन करने के लिए External CSS फ़ाइल बनाने के लिए नीचे की कोड को copy करें:
body {
background-color: #ff6600;
}
h1 {
color: white;
text-align: center;
}
h2 {
color: black;
text-align: center;
}
h3 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
margin-right: 50px;
margin-left: 50px;
}
अब टेक्स्ट एडिटर open करके एक नया document में copy किए गए CSS कोड को past करें, और Tutorialinhindi.css नाम से फ़ाइल को save करें।
Step 3: Link External CSS file in HTML.
यदि आप उपरोक्त HTML कोड को कॉपी और पेस्ट किए हैं और कुछ भी नहीं बदला हैं, तो इस चरण को छोड़ दें। पहले से ही इसके साथ जुड़ा हुआ है।
यदि आपने कॉपी नहीं किया है और बाहरी CSS फ़ाइल को HTML से लिंक करना चाहते हैं, तो HTML <head> टैग में नीचे की कोड जोड़ें:
<link rel="stylesheet" href="Tutorialinhindi.css">
नोट: मैं external CSS file का नाम Tutorialinhindi.css रखा हूँ, इसलिए HTML फ़ाइल का head section के <link> टैग में External CSS file नेम Tutorialinhindi.css दिया गिया है। आप चाहें तो दूसरा नाम रख सकते हैं, लेकिन जिस नाम से सीएसएस फ़ाइल को save किया जाएगा, यही नाम होना चाहिए।
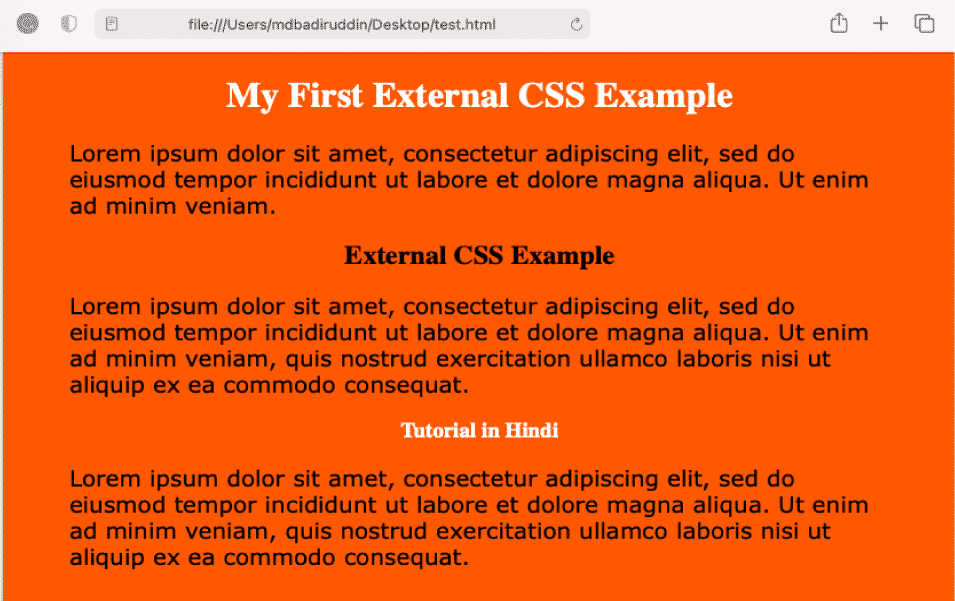
Step 4: Open HTML File in Browser.
अब, External CSS से डिज़ाइन की गई HTML फ़ाइल को खोलने के लिए HTML फ़ाइल (Tih.html) पर double क्लिक करें।
Perfect! अब डिज़ाइन आपके वेब ब्राउज़र पर इस तरह प्रदर्शित होगा:

इस तरह आप External CSS file create करके किसी भी HTML वेब पेज को external style sheet से डिज़ाइन कर सकते हैं।
Complete CSS Tutorial in Hindi
पूरी CSS course को हिंदी में lesson के साथ सीखने के लिए नीचे CSS Tutorial पर क्लिक करे करे।
निष्कर्ष
External CSS एक अलग style sheet फ़ाइल है, जो HTML फ़ाइल के साथ लिंक होता है। लेकिन इसका कोड जैसे की selectors, CSS property आदि जितने भी style होता है, वोह .css file के अंदर होता है।
मुझे उम्मीद है कि अब आप पूरी तरह से समझ गए होंगे कि External CSS क्या होता है (What is External CSS in Hindi), External CSS फाइलें कैसे बनाया जाता है, और HTML में External CSS कैसे लिंक करते है।
अगर आपको External CSS के बारे में कोई संदेह या सवाल है तो नीचे कॉमेंट करके पूछ सकते हैं।



