CSS Property in Hindi: यदि आप जानना चाहते हैं कि CSS एक HTML documents को कैसे डिज़ाइन करता है? तो आपको CSS Properties का उपयोग कैसे करता है? यह सीखना होगा।
इस ट्यूटोरियल में, आप सीखेंगे कि CSS Property क्या है (What is CSS Property in Hindi)? और HTML elements को डिजाइन करने के लिए CSS Properties का उपयोग कैसे किया जाता है, आदि।
तो बिना देर किए चलिए CSS property को समझना शुरू करते हैं;
Table of Contents
CSS Property क्या है (CSS Property in Hindi)

सरल शब्दों में, एक CSS Property HTML element के एक पहलू को style करता है। इसका उपयोग structure दस्तावेज़ों में style को लागू करने के लिए किया जाता है।
जैसे कि आप जानते हैं, जब हम एक वेब पेज को डिज़ाइन करने की योजना बनाते हैं, तो हम CSS का उपयोग करते है।
CSS से हम वेबपेज के HTML मार्कअप को आकार देते हैं, वेब ब्राउज़र को निर्देश देते हैं कि उस मार्कअप के परिणामस्वरूप आने वाले पेजों को कैसे प्रदर्शित किया जाए। जैसे कि HTML page layout कैसे होगा, साथ ही color क्या होनी चाहिए, बैकग्राउंड इमेज, Text (टाइपोग्राफी), आदि। और इन चीजों को हैंडल करने के लिए हम CSS properties का उपयोग करते है।
उदाहरण के लिए:
<h2 style="background-color:lightgray;
font-size: 20px;">CSS Properties by Tutorialinhindi.com</h2>
इस उदाहरण में, दो CSS properties h2 element पर लागू होते हैं: background-color और font-size properties.
एक CSS property declaration में एक संपत्ति का नाम और एक property value होता है। property का नाम पहले आता है, फिर एक कोलन (:), और फिर value.
एक CSS property declaration का सामान्य पैटर्न इस प्रकार होता है:
property-name : property-value
यदि आप एक से अधिक CSS property निर्दिष्ट करते हैं, तो प्रत्येक name – value युग्म को semicolon (;) से अलग किया जाता है, जैसे:
property1 : property-value1; property2 : property-value2;
अंतिम property declaration को semicolon (;) के साथ समाप्त नहीं करना पड़ता है, लेकिन यह उस अतिरिक्त semicolon को डालने के बिना अधिक CSS properties को जोड़ना आसान बनाता है।
चलिए अब CSS properties को syntax के साथ समझते है।
CSS Properties in Hindi

मुख्य रूप से, HTML elements को CSS properties के माध्यम से स्टाइल करते हैं। विभिन्न HTML तत्वों (elements) में भिन्न CSS properties हो सकते हैं जिन्हें आप सेट कर सकते हैं। और CSS properties को CSS Syntax (नियमों) में व्यवस्थित किया जाता है।
एक CSS syntax दो अलग-अलग हिस्सों से बना है – एक selector और दूसरा declaration block.
Selector यह निर्धारित करता है कि किसी पृष्ठ पर क्या स्टाइल किया जा रहा है, और declaration यह है कि इसे कैसे स्टाइल किया जाना चाहिए।
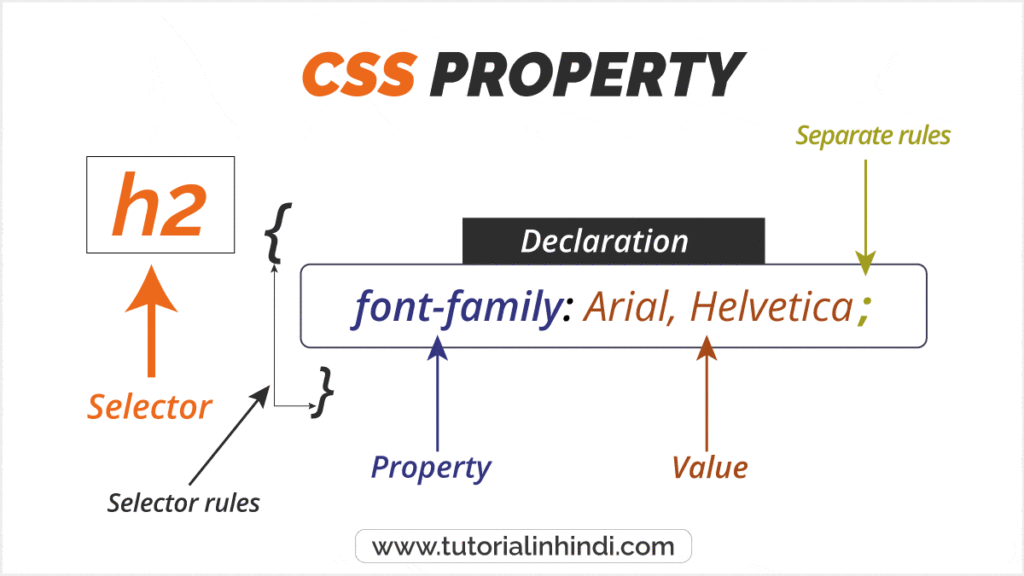
उदाहरण के लिए:
h2 {
font-family: Arial, Helvetica;
}
नोट: उल्लिखित कोड एक CSS सिंटैक्स है जो External CSS file में लिखा गए है।
h2एक CSS selector है, जो “second Header” के लिए एक element selector है। इसलिए, यह साइट में सभीh2header का चयन करेगा और उन्हें इस style के साथ प्रदान करेगा।
{– CSS नियम के अनुसार CSS selector का पहले भाग एक{शुरू होना चाहिए और}से अंत। CSS properties {…} ब्लॉक के अंदर सूचीबद्ध हैं।
font-familyयह एक CSS properties है। जो सभी h2 का font Arial, Helvetica सेट करे गए हैं।
Arial, Helvetica– यह CSS Property का value है।
font-family: Arial, Helvetica– यह पूरा को declaration कहा जाता हैं।
;– इसका उपयोग प्रत्येक statement को अलग करने के लिए क्या जाता है।
नोट: CSS नियमों को style element के अंदर या External CSS के अंदर निर्दिष्ट किया जाना है।
अधिक जानकारी के लिए CSS के प्रकार को पढ़े।
Some Common CSS Properties हिंदी में
वैसे तो कई CSS properties हैं, जिनका उपयोग आप किसी साइट को स्टाइल करने के लिए कर सकते हैं।
लेकिन यहां कुछ सबसे अधिक उपयोग किए जाने वाली CSS properties का उदाहरण निम्न हैं:
| CSS Properties | Description |
|---|---|
| Padding | CSS padding उपयोग HTML elements में पैडिंग देने के लिए किया जाता है, इसका सभी properties है – padding-top, padding-right, padding-bottom, and padding-left |
| Margins | Elements में margin सेट करने के लिए होगा है। इसका properties है margin-top, margin-right, margin-bottom, and margin-left |
| Border | HTML elements में border देने के लिए CSS border का उपयोग होगा है, और इसके properties है border-style, border-color, and border-width |
| Font-family | इसका उपयोग font सेट करने के लिए किया जाता है। |
| Font-size | वेब पेज में font का size कितना होगा यह सेट करने के लिए उपयोग होता है। |
| Width | element का width सेट करने के लिए। |
| Height | HTML element का height सेट करने के लिए उपयोग किया जाता है। |
| Background-color | Background color सेट करने के लिए उपयोग होता है। |
How to use CSS Properties (CSS Properties का उपयोग करें)
CSS properties सीएसएस मानक में निर्दिष्ट हैं। प्रत्येक property में संभावित values का एक सेट होता है। कुछ CSS properties किसी भी प्रकार के elements को प्रभावित कर सकते हैं, और अन्य केवल elements के विशेष समूहों पर लागू होते हैं।
जैसा कि मैंने ऊपरी भाग में कहा है, स्टाइल शीट में नियमों की एक सूची होती है।
प्रत्येक नियम या नियम-सेट में एक या अधिक Selectors होते हैं, और एक Declaration ब्लॉक होता है।
CSS properties का उपयोग values के साथ एक declaration ब्लॉक के भीतर किया जाता है।
जब भी आप CSS properties का उपयोग करेंगे, आपको याद रखना होगा की properties को declaration के अंडर सेट करना है, और Properties का name देके उसके value सेट कर देना है। कुछ इस तरह:
<!doctype html>
<html>
<title>CSS Properties Example</title>
<style>
body {
background: darkslategrey;
font-family: Arial, Helvetica;
font-size: 18px;
}
section {
padding: 30px;
margin: 20px;
background-color: rgb(240, 240, 240);
border: 4px solid gold;
}
h2 {
color: rgb(22, 22, 22) ;
}
p {
color: black;
}
a:link,
a:visited {
color: darkorange;
}
a:hover {
color: black;
}
a:active {
background: orangered;
color: white;
}
</style>
<section>
<h2>How to use CSS Properties Example</h2>
<p>This is a basic example to demonstrate how CSS properties can be applied to a web page by Tutorialinhindi.com.</p>
<p><a href="https://www.tutorialinhindi.com/css/css-property-hindi/">CSS properties list →</a></p>
</section>
</html>
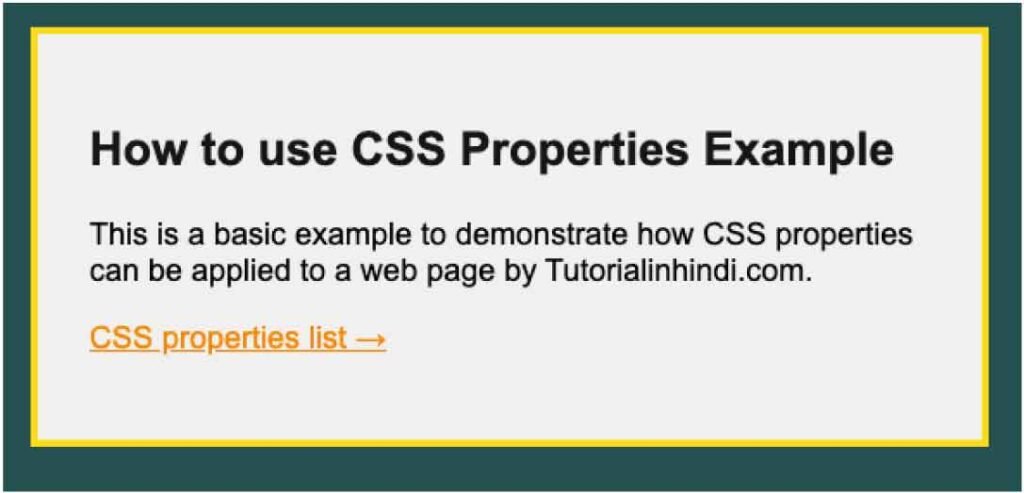
Output: यह screen पर कुछ इस तरह के output प्रदान करेगा –

Learn Complete CSS in Hindi (Free Course)
इस सीएसएस पाठ की तरह हमने आपके लिए संपूर्ण CSS course को फ्री में प्रदान किया है, जिसे आप अभी यहां नीचे दिए गए बटन पर क्लिक करके सीखना शुरू कर सकते हैं।
निष्कर्ष
इस इस CSS पाठ में, आपके सिखा की CSS properties का उपयोग HTML elements को style करने के लिए किया जाता है।
आपने उदाहरण के साथ सीखा कि CSS properties का उपयोग कैसे करते है. और जिसमें आपके जाना की विभिन्न HTML elements में भिन्न CSS properties हो सकते हैं।
CSS में, Properties को सीखना सबसे महत्वपूर्ण हैं, यदि आप CSS properties और उनका उपयोग कैसे करते हैं समझते हैं, तो आप आकर्षक वेब पेज डिजाइन कर सकते हैं।
मुझे उम्मीद है कि यह ट्यूटोरियल (CSS Property in Hindi) आपको CSS properties के बारे में सब कुछ समझने में मदद करेगा।



